
こんにちは!
そういえばComposerでCakePHPをインストールしたあと実際にアプリ開発を始めるまでの記事を書いていないことに気づいたので書きます!! Composer、最初いじったときどうしたらいいのかわからなかったのですが最近やっと慣れてきてもう手放せない子になりつつあるのでもしまだ使ってない!って方の手助けが出来ればいいなぁなんて思ってます!
それではやっていきましょう!!
Composerをダウンロード
それではいきます!
Composerとは(簡単に)
composerはライブラリの依存関係を解決してくれるツールです。 例えばあるプロジェクトではAというプラグイン、Bというプラグイン、Cというプラグインが入っていないと動かない!みたいなことがあったとします。 そのときドキュメントを作って1個ずつダウンロードしてインストールして・・・ってやってると、正直やってられないですよね。 あとプラグインも日々バージョンアップが行われている可能性があるので、どのバージョンのプラグインか、というのも考慮しておかなければいけません。 そういう面倒なことを吸収してくれるのがcomposerなのですね!便利!超カンタンに説明した気がする!
composerの公式ページはこちら
composerはダウンロードして動かします。 インストールすることも可能なのでやってみたい人はぐぐってやってみてください!
プロジェクトを作りたいフォルダ内で
$ curl -sS https://getcomposer.org/installer | php
これでcomposer.pharというファイルがダウンロード出来ました。これがcomposerの本体になります。
composer.jsonを書いてインストール!
composer.jsonに依存関係を記述していきます。
以下のように書くとcakephpをインストールすることが出来ます。pearレポジトリにcakephpが入っているのでそこを参照するようにします。
{
"name": "cakephp_test",
"repositories": [
{
"type": "pear",
"url": "http://pear.cakephp.org"
}
],
"require": {
"pear-cakephp/cakephp": "2.4.*",
"cakephp/debug_kit": "2.2.*"
}
}
あとでCakePHPの初期画面をオールグリーンにするため、プラグインの入れ方を書くためにDebugKitも入れておきます。 composerへの書き方はそれぞれのrepositoryのREADMEなどに書いてあることが多いので調べてみましょう。
ここまで書けたらインストールしましょう。 以下のコマンドでインストール出来ます!
$ php composer.phar install
うまくいけばカレントディレクトリにvendorフォルダとPluginフォルダ、あとそれぞれのライブラリのバージョン情報が格納されているcomposer.lockが出来たはずです。 vendorフォルダ内にはCakePHP本体が、PluginフォルダにはDebugKitが入っているはずです。 これでインストール完了です!!
CakePHP2でプロジェクト作成して開発の準備をする
ここまで出来たら開発が出来るまでもう少しです!
次はCakePHPのbakeコマンドを使ってプロジェクトを作成します。
$ vendor/bin/cake bake project $PWD Welcome to CakePHP v2.4.4 Console --------------------------------------------------------------- App : composer Path: ちょめちょめ --------------------------------------------------------------- Skel Directory: ちょめちょめ Will be copied to: ちょめちょめ --------------------------------------------------------------- Look okay? (y/n/q) [y] > y
これでプロジェクトが作成されました。見慣れたCakePHPのディレクトリ構造が出来ていると思います。
ターミナルに表示されているように include_pathを直さなければならないのでなおしていきましょう。 またcakeコマンドもどんな環境でも動くように設定しておきます。
webroot/index.php
define('CAKE_CORE_INCLUDE_PATH', ROOT . DS . APP_DIR . DS . 'vendor' . DS . 'pear-pear.cakephp.org' . DS . 'CakePHP');
webroot/test.php
define('CAKE_CORE_INCLUDE_PATH', ROOT . DS . APP_DIR . DS . 'vendor' . DS . 'pear-pear.cakephp.org' . DS . 'CakePHP');
Console/cake.php
$ds = DIRECTORY_SEPARATOR;
$dispatcher = 'Cake' . $ds . 'Console' . $ds . 'ShellDispatcher.php';
if (function_exists('ini_set')) {
$root = dirname(dirname(__FILE__));
// the following line differs from its sibling
// /app/Console/cake.php
ini_set('include_path', $root . $ds . 'vendor' . $ds . 'pear-pear.cakephp.org' . $ds . 'CakePHP' . PATH_SEPARATOR . ini_get('include_path'));
}
if (!include $dispatcher) {
trigger_error('Could not locate CakePHP core files.', E_USER_ERROR);
}
unset($paths, $path, $dispatcher, $root, $ds);
return ShellDispatcher::run($argv);
最後にデータベースの情報をbakeして終了!
$ Console/cake bake db_config
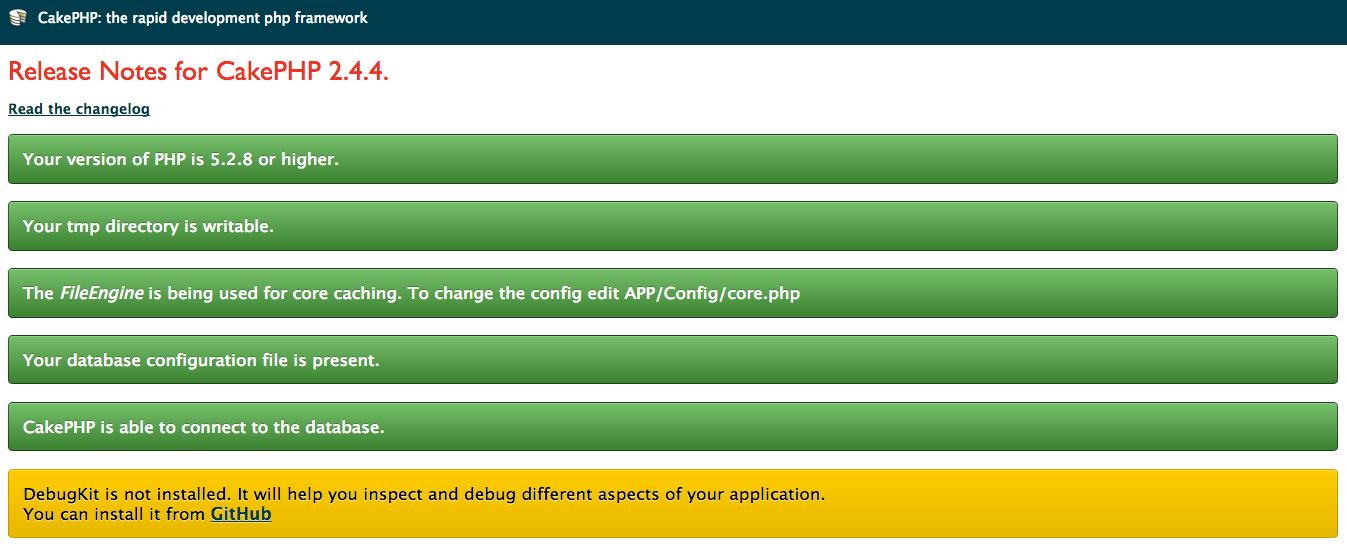
ここまでで以下のような画面になっているはずです。

DebugKitを読み込む
それでは最後にDebugKitを読み込んでみましょう。
といってももう既にインストールされてるしPluginフォルダ内にあるのでプラグインを読み込むにはbootstrap.phpに書き込むだけで終わりです。
bootstrap.php に追記
CakePlugin::load('DebugKit');
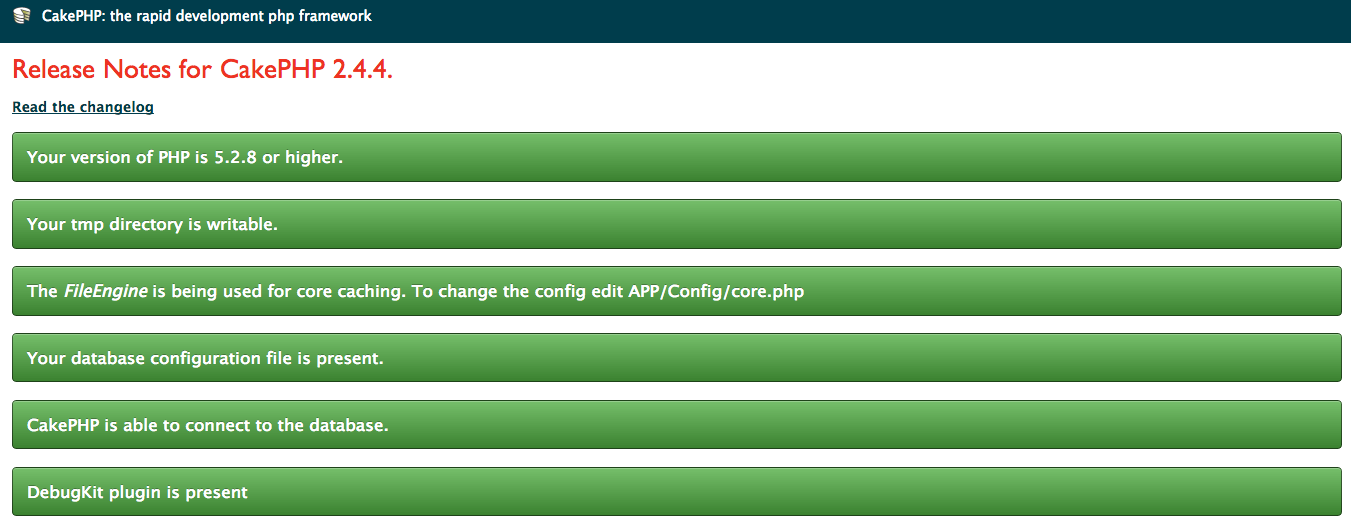
これでオールグリーン!!

最後に
これでComposerを使ったCakePHP開発出来るはずです。 僕も最初は手探りで、本当に便利か?と思っていたのですが慣れてしまえばもうこれ無しでは考えられないです。 webroot/index.phpとかをいじるのが面倒なのですが、CakePHP3からこの作業もなくなるのでより便利になります。 誰かの役に立てればいいなぁ。
手元にあると便利です
技術評論社
売り上げランキング: 43,078
