CakePHPでアプリケーションを組むのはとても楽ですよね。 しかも先人の方が残してくれたプラグインが大量にあるので何かやりたいときにまずプラグインを検索すればいいので本当に助かりますよね。
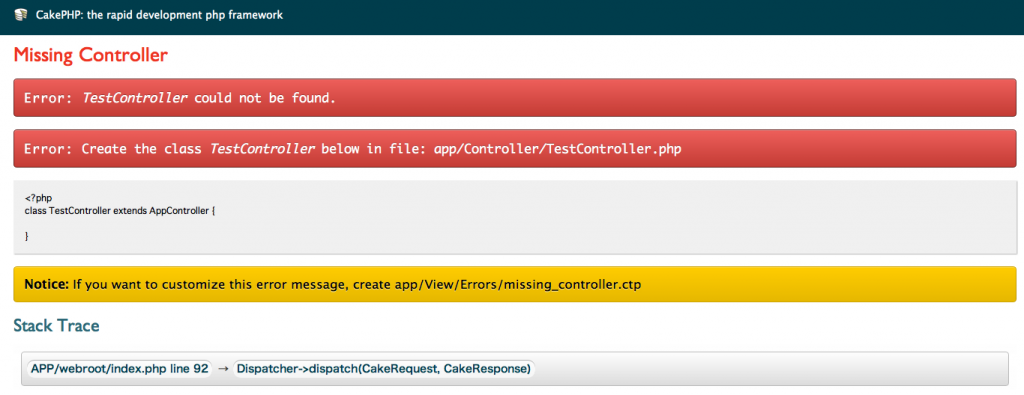
今回はCakePHPで出力されるエラー画面を編集していきます。 CakePHPをインストールしたままのデフォルトの状態だと存在しないコントローラーとかアクションにアクセスしようとするとエラーメッセージが出ますよね。 コントローラーがありませーんとか。 ここをいじっていきます!

CakePHPでは開発用モード、本番環境モードなどを切り替えることが出来ます。 app/Config/core.phpに
Configure::write('debug', 2);
と書いてある部分があると思います。
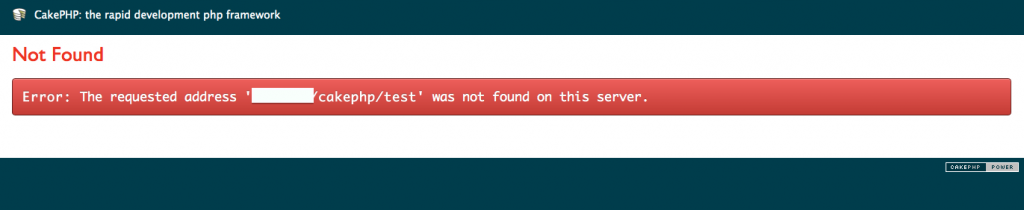
ここの”2″というのがデバッグモードです。この数字を”0″にすると本番環境モードになり、エラーメッセージも最小限しか出ないようになります。
実際に切り替えて見るとエラーメッセージが変化することがわかります。

開発用モードの表示方法を変更したいかもしれませんがそれはまた今度まとめたいと思います。
今回は本番環境のエラー画面を変更します。
変更しますというか変更出来るように知識をつけていきましょう。
CakePHPのデフォルトの緑画面のCSSはどこにあるのか、出力しているHTMLはどこかというのを知っておきましょう。
CSSはapp/webroot/css/cake.generic.css というファイルがあります。
ここでデフォルト画面のCSSが定義されています。
なのでこのCSSを一度消してしまいましょう。もし元の画面に戻したくなったら githubからダウンロードしてくればいいので大丈夫です。
消しましたか?
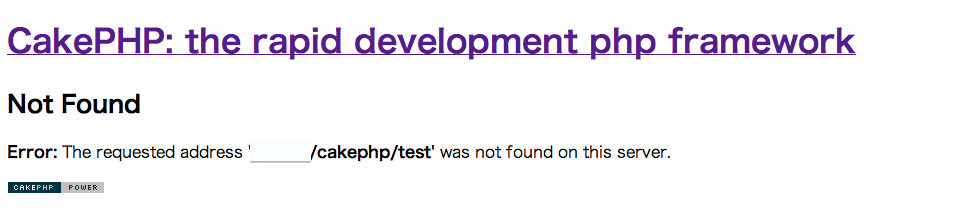
それではさきほどの画面を見てみましょう。

このように真っ白な画面になったと思います。これでデフォルト画面のCSSはcake.generic.cssだったことがわかりました。
ここまできた人は、「じゃぁcake.generic.cssを定義してるのはどこだよ!」と石を投げる勢いで感じることだと思いますが、もちろん定義してある場所はあります。
app/View/Layouts/default.ctpに
<?php echo $this->Html->css('cake.generic');と書いてある部分があります。ここでCSSを定義していたのですね。 そしてこのdefault.ctpがエラー画面のレイアウトになります。レイアウトを変えたい場合はここをいじりましょう。 それではレイアウトを少しいじってみましょう。
今回はエラー画面の下にあるcakephpの画像を消したいと思います。

app/View/Layouts/default.ctp に以下のようなコードがあります。これを全て消してしまいましょう。
<div id="footer">
<?php echo $this->Html->link(
$this->Html->image('cake.power.gif', array('alt' => $cakeDescription, 'border' => '0')),
'http://www.cakephp.org/',
array('target' => '_blank', 'escape' => false)
);
?>
</div>どうなりましたか?ちゃんと消えましたか?
以下のようにしっかり消えます。

これでレイアウトファイルの場所、CSSの場所も理解出来たと思います。
あとはレイアウトに流し込まれるコンテンツはどこにあるかということです。
コンテンツは、app/View/Errors/にあります。
それでは少しいじってみましょう。 error400.ctp に書いていきます。 今のままだと英語表記なので日本語にしてみましょう。
<p class="error">
<strong><?php echo __d('cake', 'エラー'); ?>: </strong>
<?php printf(
__d('cake', 'そのURLはこのサーバー上には存在しません:%s'),
"<strong>'{$url}'</strong>"
); ?>
</p>これで更新すると以下のように日本語化されました。

これでほとんどのことが出来るようになったと思います。
エラー画面もおしゃれに設定して綺麗なアプリケーションを作成しましょう。