この記事はCSS-TRICKSに掲載された CSS Style Guides の内容を日本語訳したものです。
CSSプロパティを書く私たちの最近の意見をまとめたとき、CSSスタイルガイドの大きな問題点が持ち上がる。 プロパティを1つ選択することは、完璧なスタイル戦略をつくり上げるための1つの選択です。 ネーミングはそのパーツのうちの1つです。セクション分けもそのパーツのうちの1つです。 コメントやインデント、その他全てのファイル構成。これらはすべて完全なCSSスタイルガイドを作り上げます。
既存のCSSスタイルガイドを列挙しましょう。
しかし最初はパターンライブラリではありません。
私はパターンライブラリが大好きです。Twitter BootstrapやGELを考えてみてください。これらは特に大きなサイトやウェブアプリを作るときに素晴らしい方法だと考えます。この記事はこれらの方法に関することではありません。それらのいくつかは非常に貴重だと思うので私たちはいくらかそれらを探しまわります。 この記事はCSS自体のスタイルガイドについてまとめています。
私は上記のことから、いくつか抜粋したCSSスタイルガイドをリストアップしていきます。
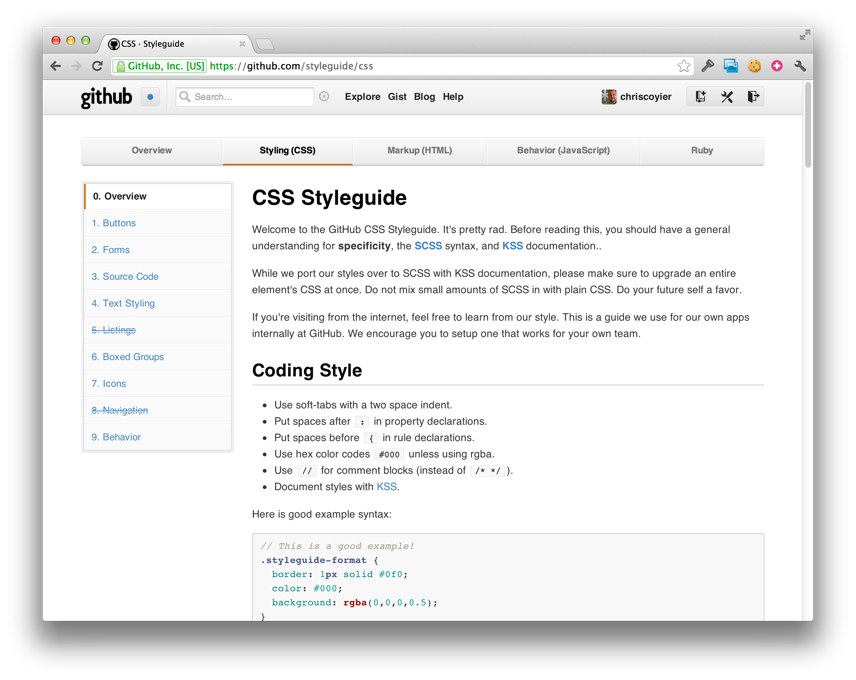
GitHub

経験則として、ネストは3レベル以上しないでください。あなた自身がそのようなコードを見つけたときは必要に応じてその特異なコードや入れ子のレイアウトを再構成することを考えてください。

必要な限り、かつ出来るだけ短いIDやクラス名を使うべきだ。
例)#navigationではなく、#nav。 .authorではなく.atr
理解や一覧性を高めるために、ハイフン以外の全ての文字によってセレクタ内の単語や略語を連結しないでください。
例).demoimageや.demo_imageではなく、.demo-image
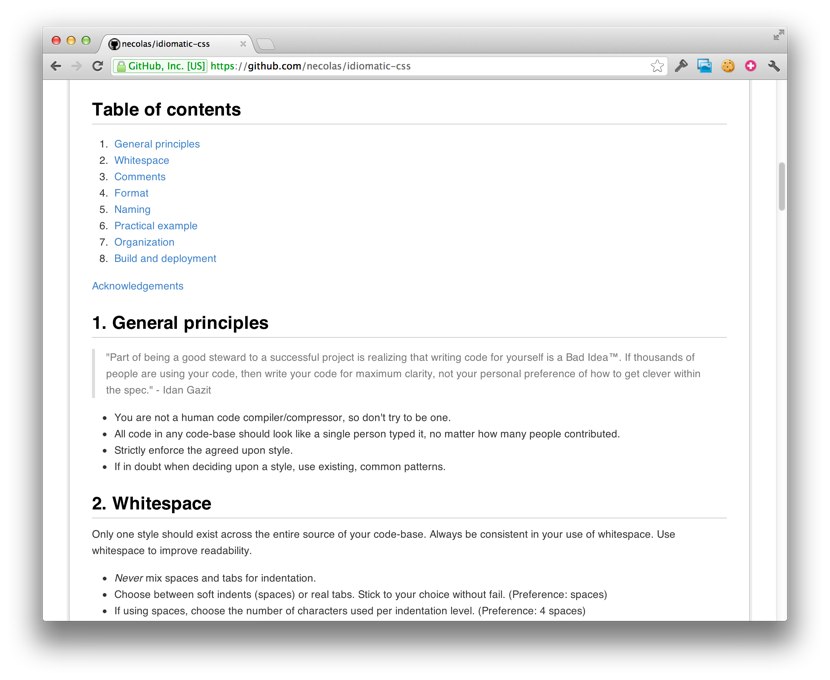
Idiomatic CSS

Nicolas Gallagher’s Idiomatic CSS →
「不可視文字を表示」するようにエディタを設定します。これは、空白行の終わりを取り除くようになり、意図しない空白行を取り除き、コミットを汚染することを防ぎます。
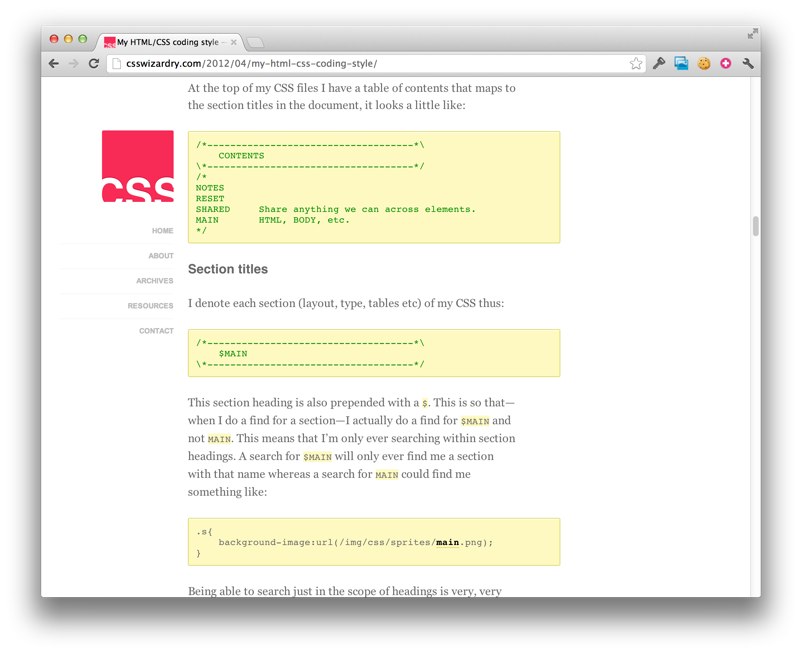
CSS Wizardry

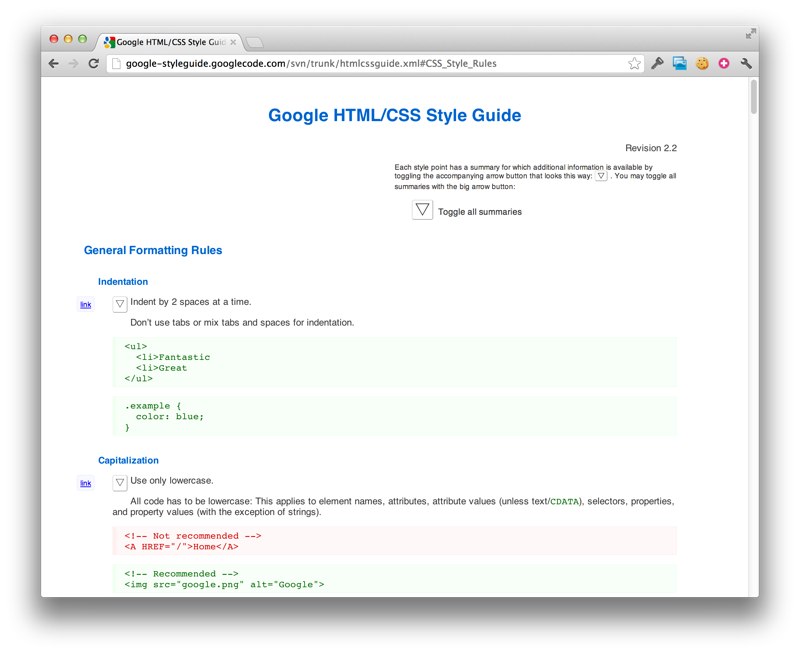
Smashing Magazine

Vitaly Friedman’s “Improving Code Readability With CSS Styleguides”
大規模プロジェクトや大規模な開発チームにとって、簡単なアップデートのための資料を作っておくと便利です。
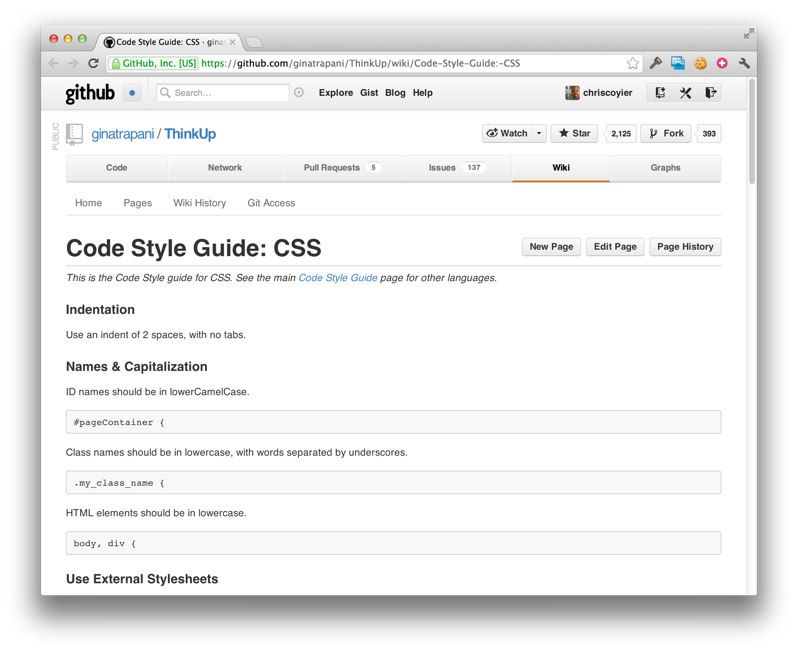
ThinkUp

幅、または高さの値が0である場合、単位を指定しない。
セレクタのブロックを参照するコメントは、参照するブロックの直前に別々の行で指定する必要があります。
WordPress

WordPress CSS Coding Standards →
セクションブロックの間にあるセクションや一つの空白には2行の空白行を追加します。
SMACSS

Jonathan Snook’s Scalable and Modular Architecture for CSS →
この記事はCSS-TRICKSに掲載された CSS Style Guides の内容を日本語訳したものです。
CSSをチーム内でどのように規約を決めたらよいか決めかねたのでこの記事に頼りました。 CSSスタイルガイドはたくさんの企業や団体が作成しているのでこれらを参考にそれぞれの規約を作っていけばよいと思います。