この記事は 18 Free jQuery Plugins for Responsive Web Designing の内容を日本語訳したものです。 最近日本でもレスポンシブウェブデザインが流行ってきていますが、まだまだTipsがたまっていないと思ったため訳しました。 参考にしてみてください。
最近、ウェブデザインでもっとも需要のあるものの1つがレスポンシブレイアウトです。
レスポンシブレイアウトは、デザイナーが何か大きな成果を達成し、かつユニークですばらしいウェブサイトを作る、いくつかの素晴らしいエレメントを提供します。
これらのレスポンシブレイアウトはアイキャッチが強烈なため、簡単にユーザーの目を引くことが出来ます。
これらのレスポンシブレイアウトの更に素晴らしい特徴の1つが、PC、携帯電話、タブレットなど様々な電子機器に最適化された画面サイズに対応する力をデザイナーに与えることです。
テクノロジーの急速な発達により、誰もがレスポンシブウェブサイトを求め、レスポンシブウェブサイトのおかげでどんな電子機器からでも簡単にウェブサイトを見ることが出来るようになります。
レスポンシブレイアウトの人気は、多くの驚くべき特徴や柔軟性を提供出来ることに所以しています。
ウェブサイトが携帯電話やタブレットのような電子機器から見られるとき、全てのウェブサイトは、ナビゲーションや写真、スライダー、フォーム、カルーセルなどを全て最適化する必要があります。
レスポンシブウェブデザイン用のjQueryプラグインはいくらでも利用出来ますが、全てのプラグインが素晴らしく、効率的で、ウェブサイトの完全な最適化をすることが出来るかといえばそうではないでしょう。
そこで、たくさんあるプラグインの中から、素晴らしいプラグインを見つける手助けをするために、レスポンシブウェブデザインをする驚くべきjQueryプラグインを18個リスト化しました。
これらのプラグインは特に、ウェブサイトをよりレスポンシブにすることを助け、操作を簡単にし、ユーザー体験は素晴らしいものになるでしょう。
このリストのプラグインは手作業で選ばれており、プロのデザイナーもアマチュアのデザイナーもこれらのプラグインが有益であると感じることでしょう。なので、これらをチェックし、最も好きなものをピックアップしてください。
Isotope — An exquisite jQuery plugin for magical layouts (商用は有料)

Hoverizr – Responsive jQuery Photo manipulation plugin

Response JS

Responsive Image Gallery with a Thumbnail Carousel

jQuery Masonry — A layout plugin for jQuery

scrolldeck

PhotoSwipe

Supersized – Fullscreen Background Slideshow

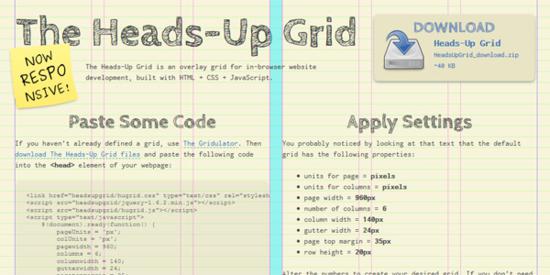
The Heads-Up Grid

Elastislide – A Responsive jQuery Carousel Plugin

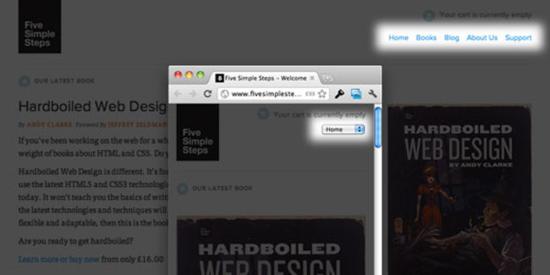
Transform a Menu to a Dropdown for Small Screens

ResponsiveSlides.js

Automatic Image Montage with jQuery

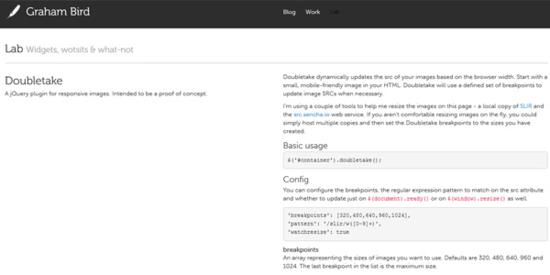
Doubletake

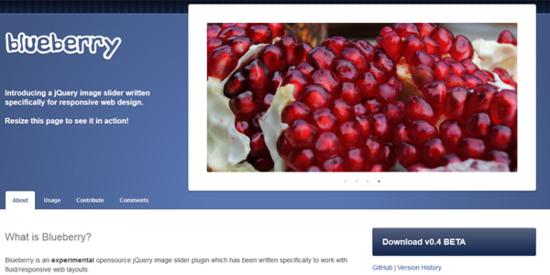
Blueberry – A responsive jQuery image slider

Adaptive Images in HTML

FitText — jQuery plugin for inflating web type

FitVids.JS

レスポンシブデザインを作成するにあたり、有益なjQueryプラグインがたくさんまとめてありますね。 個人的には、まだレスポンシブなサイトを作ったことはないのですが、作ることがあれば参考にしたいと思います。 何か間違いや質問等ございましたら、以下コメント欄、またはリプライ(@DAI199)までお願いします。