
こんにちは。 記事を書いていると、公開したあとに色々修正したくなりますよね。 そのときにOGPを今すぐ変更したい!というときがあると思います。 Facebookもクローラーを走らせて、記事を常にフレッシュにしようと取り組みをされているようですが、自分のタイミングでOGPを変更したいですよね。 今日はそんなときに便利な「Sharing Debugger」というのを紹介したいと思います。
早速使ってみる
それでは早速使ってみましょう。 以下のURLから「Sharing Debugger」にアクセスしましょう。 もしかすると、Facebook Developerに登録しておかないといけないです。そのときは登録をしてからアクセスしてください。 Facebook Sharing Debugger
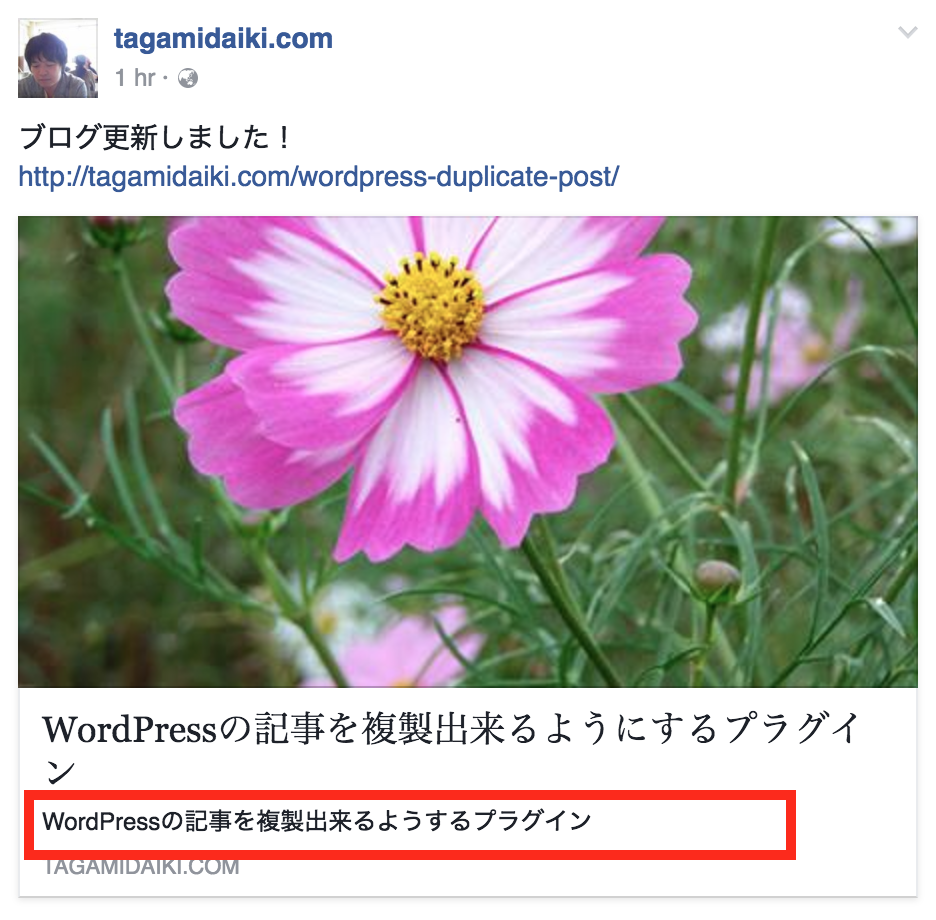
それでは何かOGPを変更してみましょう。 例えば昨日更新した記事「WordPressの記事を複製出来るようにするプラグイン「Duplicate Post」」のOGPを変更してみたいと思います。
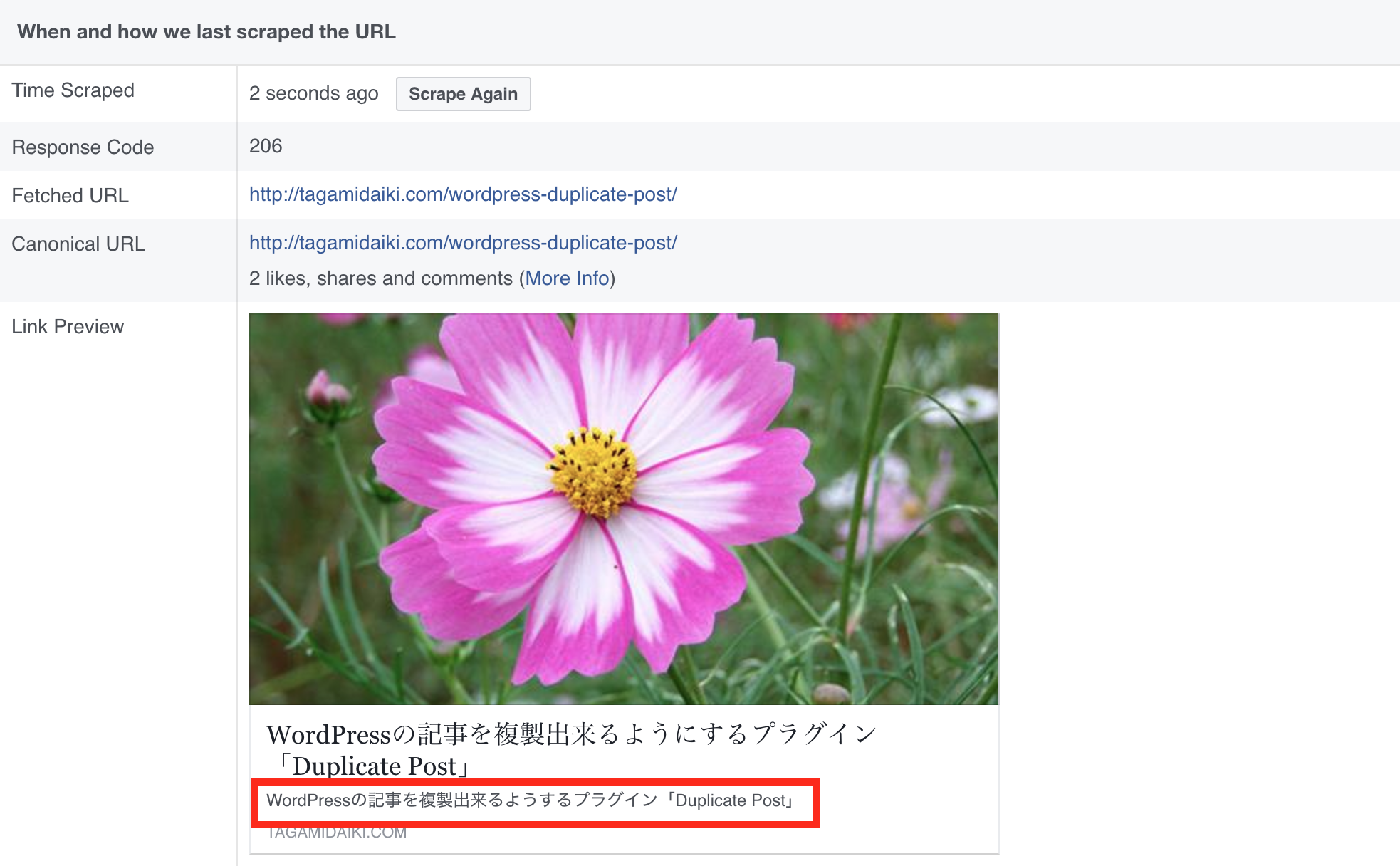
現在のOGPは以下のような形です。

この赤枠の詳細部分を変えてみたいと思います。
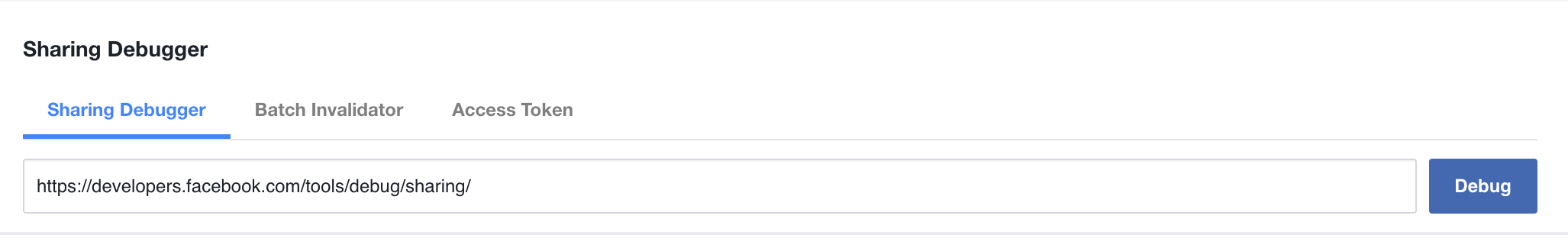
まずは記事を更新しましょう。 更新したらさきほどのURLにアクセスして、URLを入力してください。

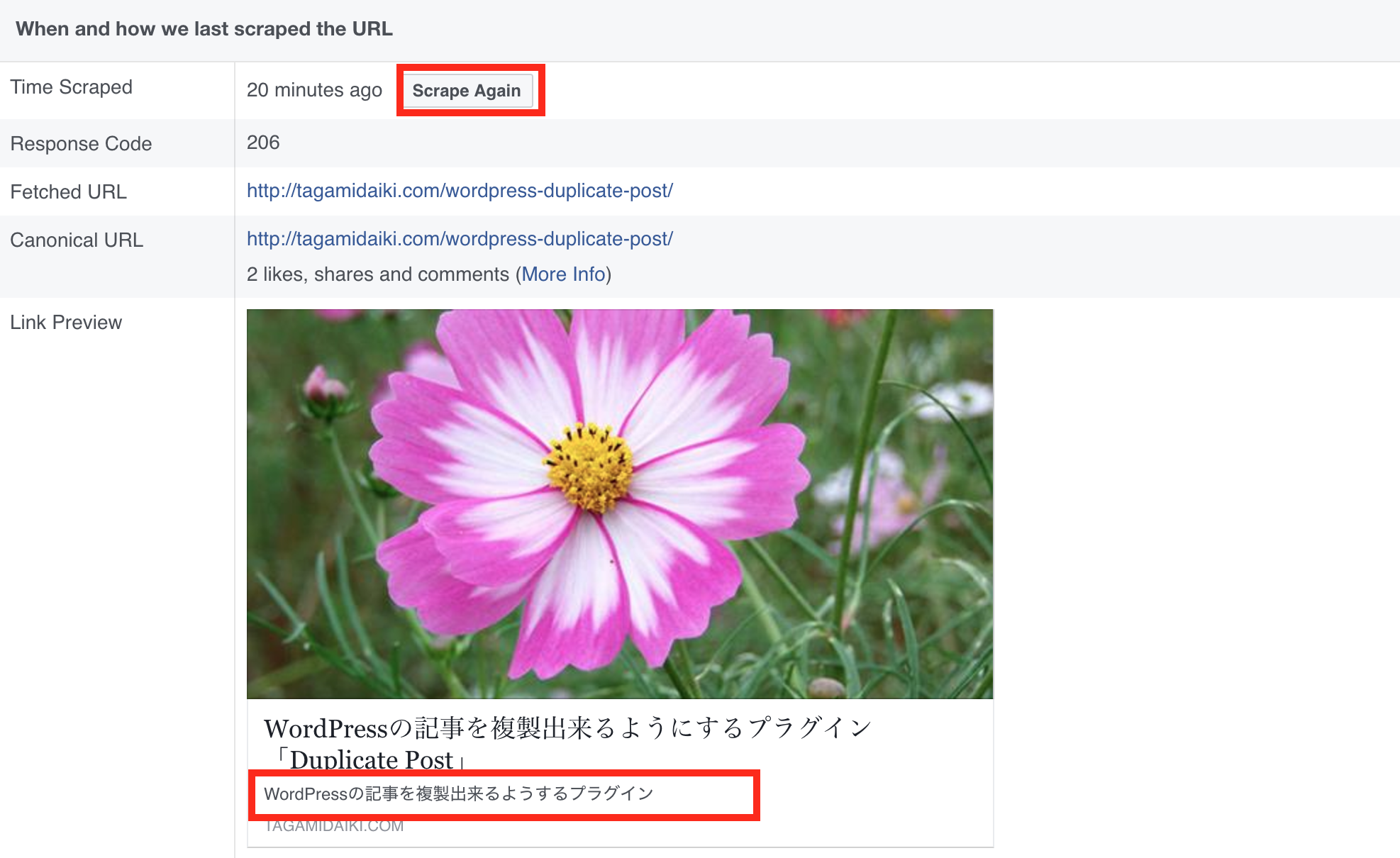
その後「Debug」をクリックしましょう。 そうすると以下のような画面が表示されます。

赤枠の部分の「Scrape Again」をクリックしてください。
そうすると、OGP情報が更新されます。 たったこれだけでOGPが最新になりました。

赤枠の部分が少し変わっていますねw
大量のOGP情報をまとめて更新したいとき
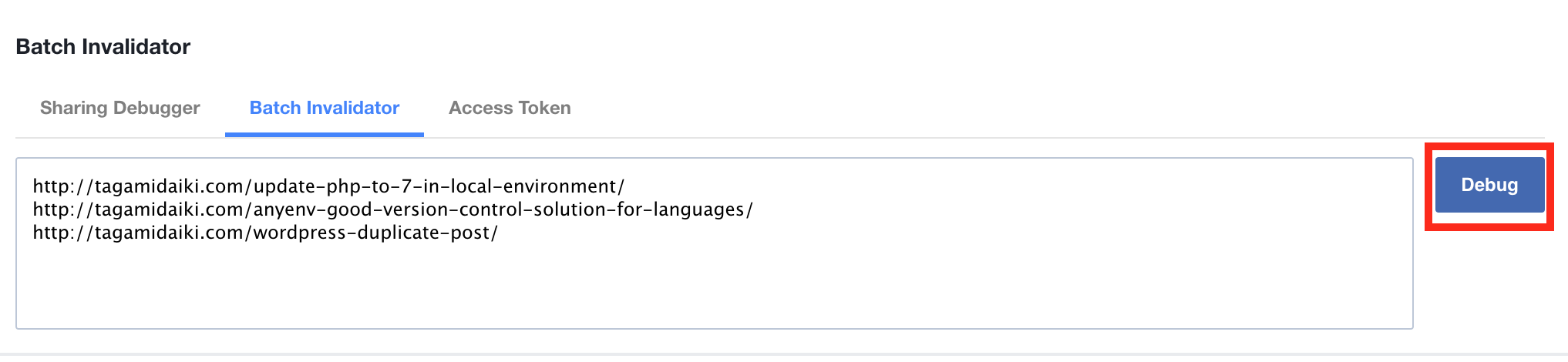
1つずつやるのは少し面倒ですよね。 そんなときは「Batch Invalidator」を使いましょう。 これは複数のURLのOGP情報をまとめてリフレッシュするものです。 以下の画像のように1行ずつURLを入れましょう。そして「Debug」をクリックします。

そうすると結果が表示され、全てのOGPが最新のものになります。
最後に
いかがでしょうか。 意外と簡単にOGPが更新されたことがわかると思います。 Facebookのタイムラインはもちろん、Messenger内等色々なところで表示されるOGPですが、これで一括更新出来るのは嬉しいですよね。