
こんにちは。 WordPressのテーマを開発しているときに全てレスポンシブデザインにするのは構わないのですが、場合によってはPCとスマホでソースを全て変えたいときがあると思います。 そんなときにオススメのWordPressプラグインは「Multi Device Switcher」です。 このプラグインのよいところは、場合によってはPCテーマとの切り替えを無効に出来る点です(正規表現も可能)
インストール
WordPressの管理画面の左メニュー「プラグイン」から「新規追加」をクリックしましょう。

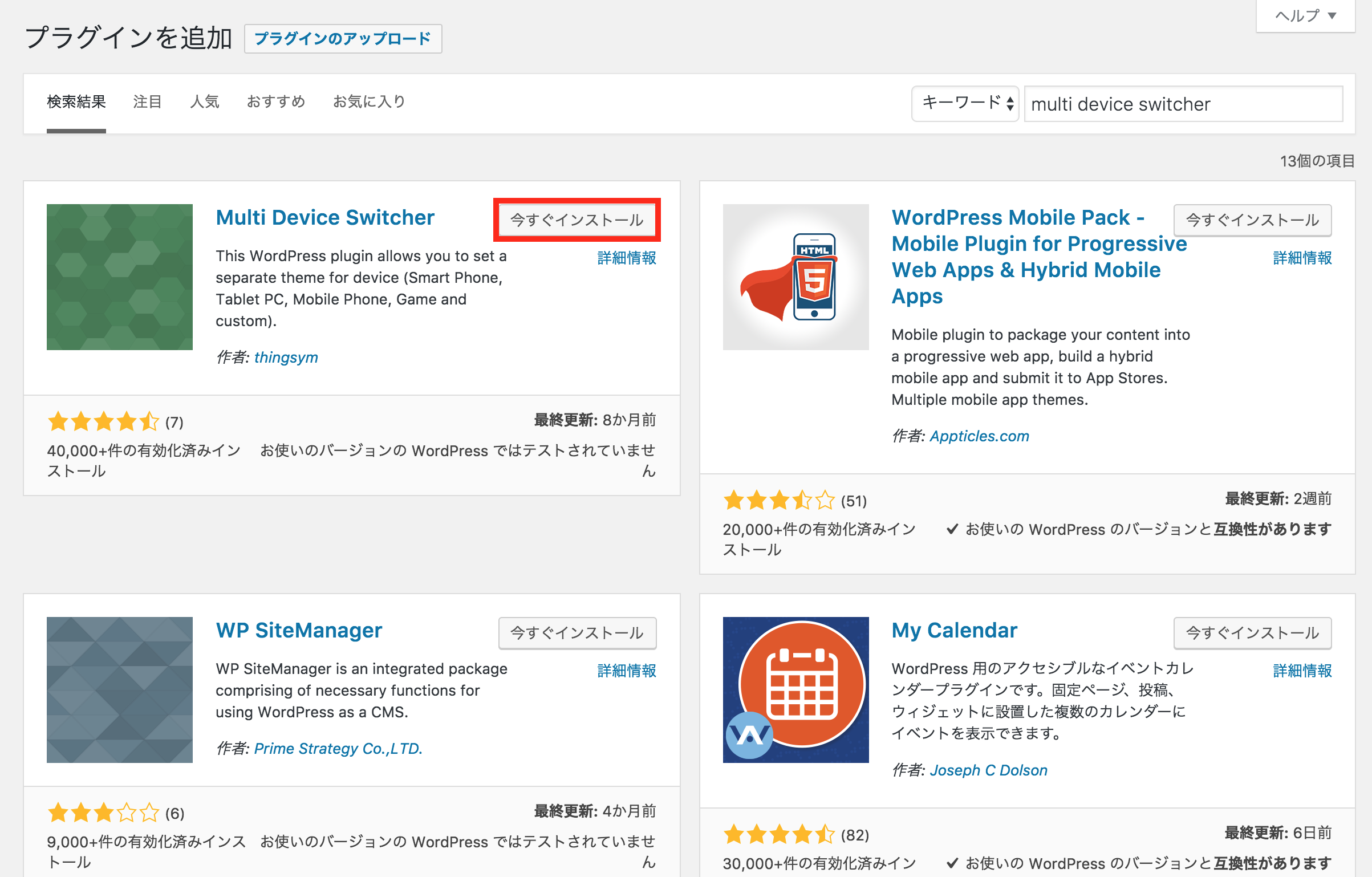
ページが開けたら右上のメニューから「multi device switcher」と入力しましょう。 検索出来たら「今すぐインストール」をクリックして待ちましょう。終わったら「有効化」のボタンを押して終了です!!

実際に使ってみる
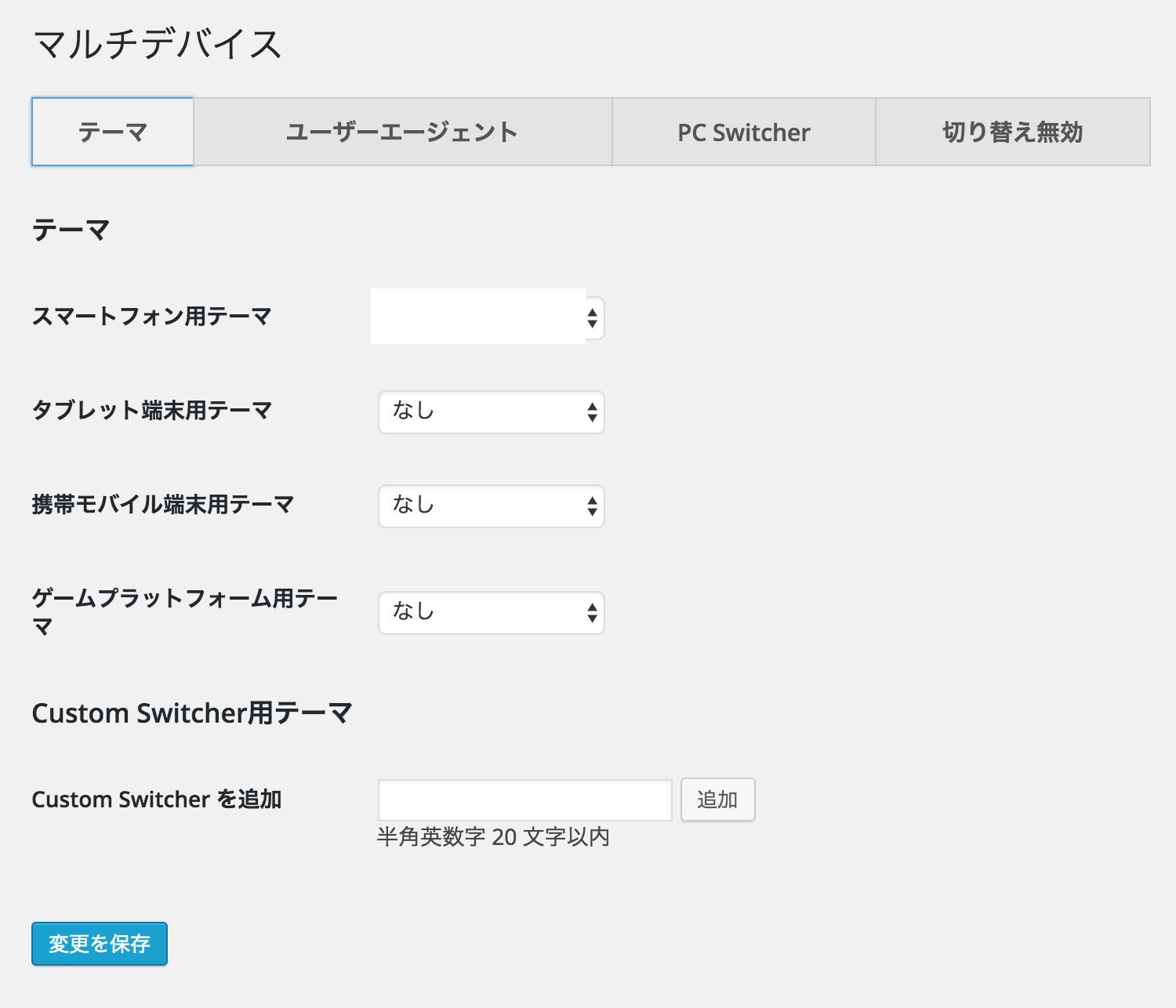
それでは実際に使ってみましょう。 このプラグインの設定画面はWordPress管理画面の「外観」→「マルチデバイス」という項目から設定することが出来ます。 テーマを2つ入れておいて(例えば「Twenty Sixteen」と「Twenty Fifteen」とか)、1つのほうは「外観」→「テーマ」から普通にデフォルトにします。もう1つのテーマは「マルチデバイス」の設定から、例えばスマートフォン用であればスマートフォンの部分のテーマを設定したいテーマにしましょう。 これだけで、スマホからアクセスしたときにはスマホ用のテーマになっています。簡単!

その他にも「タブレット端末用テーマ」「携帯モバイル端末用テーマ」「ゲームプラットフォーム用テーマ」などがデフォルトで準備されています。便利!!
特定のユーザーエージェントのときだけ変更する
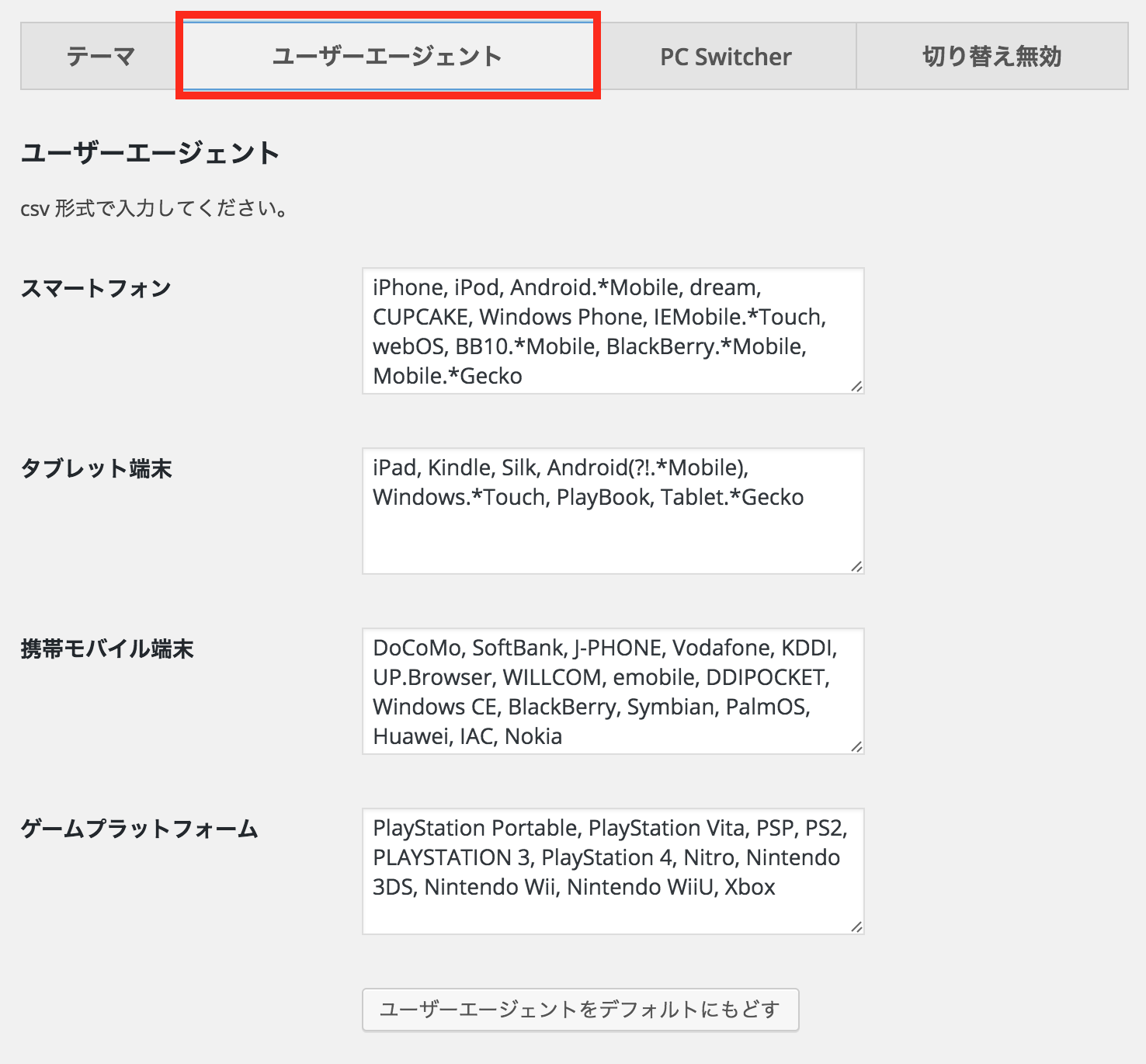
「スマートフォン用テーマ」とか「タブレット端末用テーマ」とありますが、何が設定されているのでしょうか。 それも確認することが出来ます。 「ユーザーエージェント」タブをクリックすると、それぞれの設定でどのユーザーエージェントのときにテーマが変更されているかわかります。

ちなみにこのプラグイン上では、独自のユーザーエージェントでテーマを変更することが出来る「Custom Switcher」も設定することが出来ます。 それでは次は「Custom Switcher」を設定してみましょう。
Custom Switcherを設定してみる
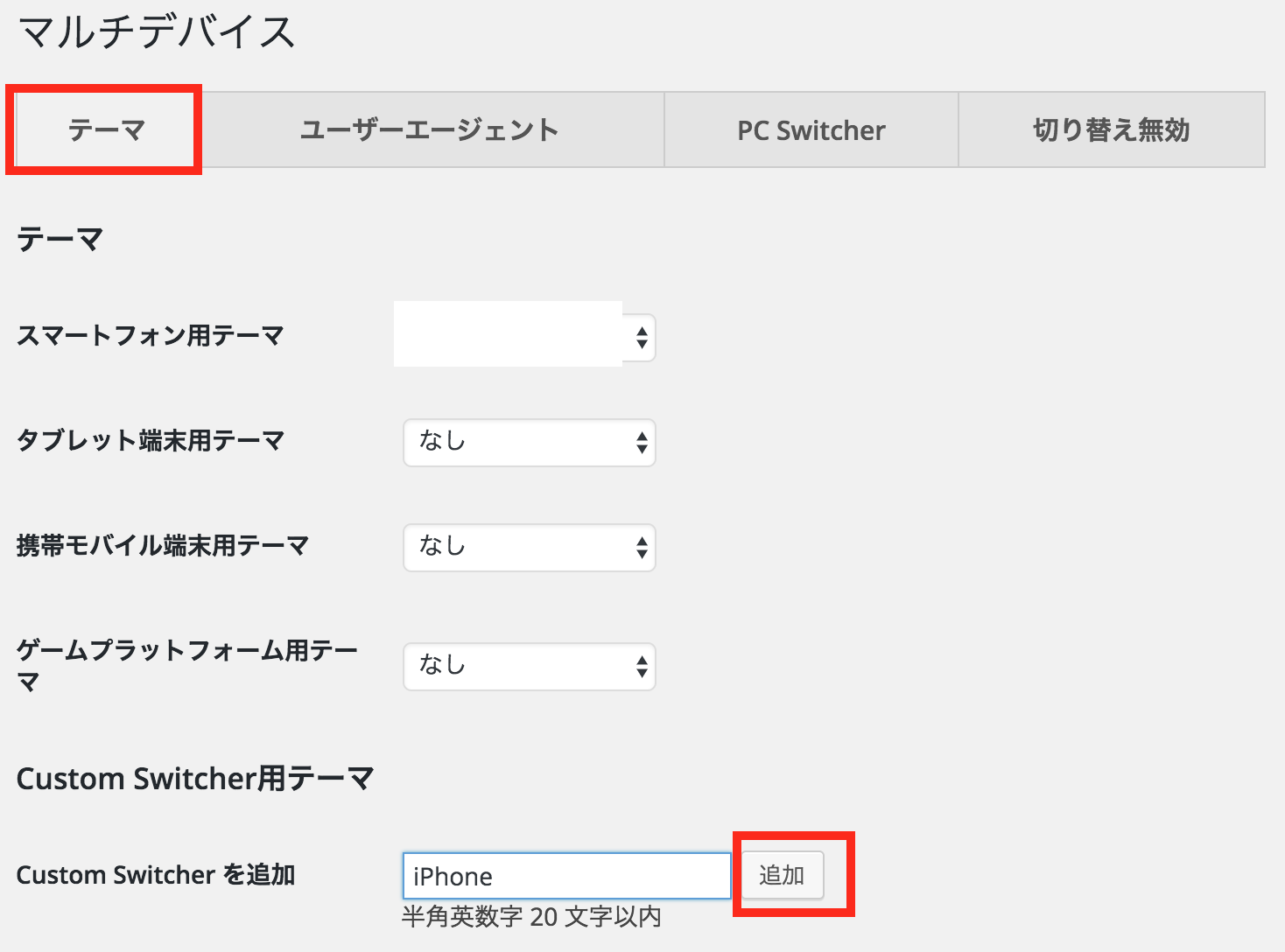
それではCustom Switcherを設定してみましょう。 まずは「テーマ」タブの下に”Custom Switcher用テーマ”という部分があるので、そこで名前を決定します(ここではテストとしてiPhoneのときだけテーマを変更するSwitcherを作るので、”iPhone”と名前をつけています。) 名前を入れたら「追加」をクリックしましょう。

追加すると、テーマを設定出来るようになっているので何か1つ設定しておきましょう。まだユーザーエージェントを何も触っていないので何でアクセスしても変わりませんが。
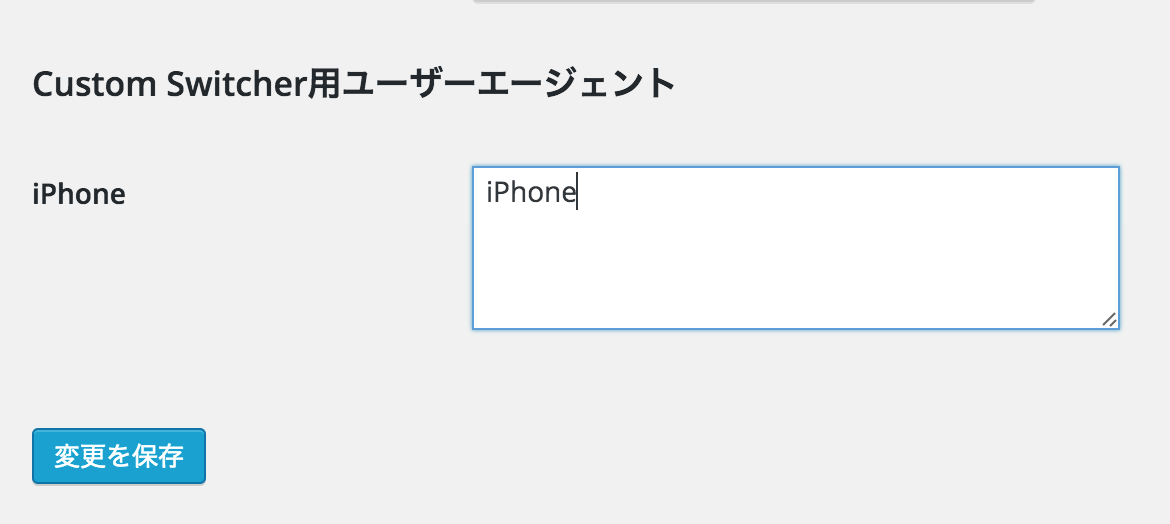
次にユーザーエージェントを設定していきましょう。 今回の場合はiPhoneのときのみ変更されるように設定するので、ユーザーエージェントにはiPhoneを示すユーザーエージェント(つまりiPhone)を入れます。

保存をしましょう。 これでiPhoneでアクセスしたときのみテーマが入れ替わるCustom Switcherを作ることが出来ました!細かい仕様でも対応出来ますね!便利!
その他
その他にも「PC Switcher」では、フッター部分に、PCとモバイルを変更するボタンをデフォルトで追加することが出来たり、テーマ変更を無効にするページを追加することが出来ます。また無効のページを示すのに正規表現を用いて対応することが出来るのでとても柔軟です。 接続される機器に応じて柔軟に対応することが出来る「Multi Device Switcher」試してみてください。