こんにちは!
前から1回Facebookページのタブを作る流れをまとめたいと思っていたのでこの機会にまとめちゃいたいと思います!
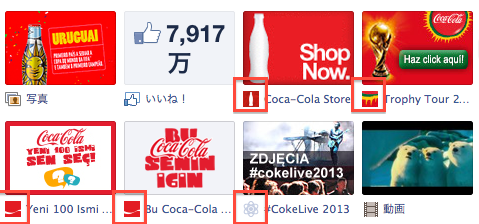
ちなみにFacebookページのタブとは、下の赤枠の部分のことをさしています。

タブページを作るのに必要なもの
- SSLの通ったサーバー
- Facebookページ
- Webページを作成するための知識
それでは作っていきましょう。
Facebookアプリを作成する
昔書いた記事にFacebookアプリを作る方法があるのでそこまでやってください。
「設定」から「App Domains」の部分に今回使用するサーバーのドメインを登録しておいてください。
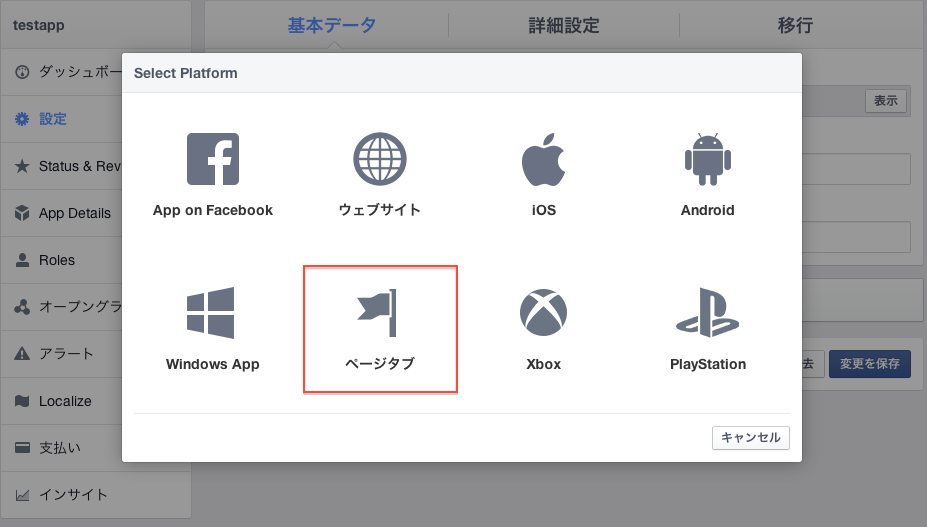
「Add Platform」をクリックして「ページタブ」を選択してページタブ情報を入力します。

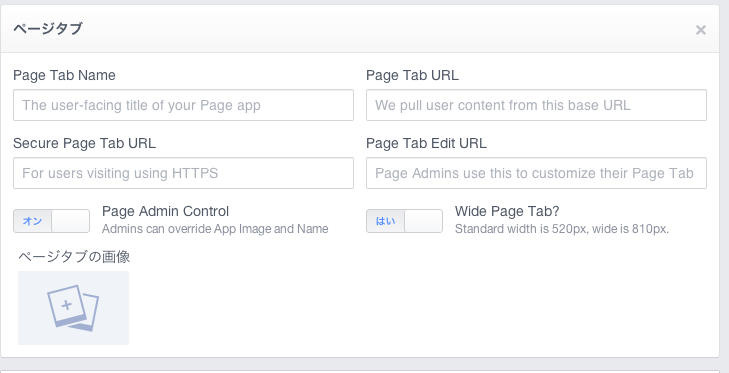
「Page Tab Name」はページタブの名前を(Facebookページのタブ画像の下に表示される文字列です)、「Page Tab URL」には表示したいページのURLを、「Secure Page Tab URL」には「Page Tab URL」で指定したページにSSLが通っているURLを入力します。
「ページタブの画像」には画像を入れます。現在、111×74ピクセルのものしか入れることが出来ないので注意してください。

全て入力したら「変更を保存」をクリックします。
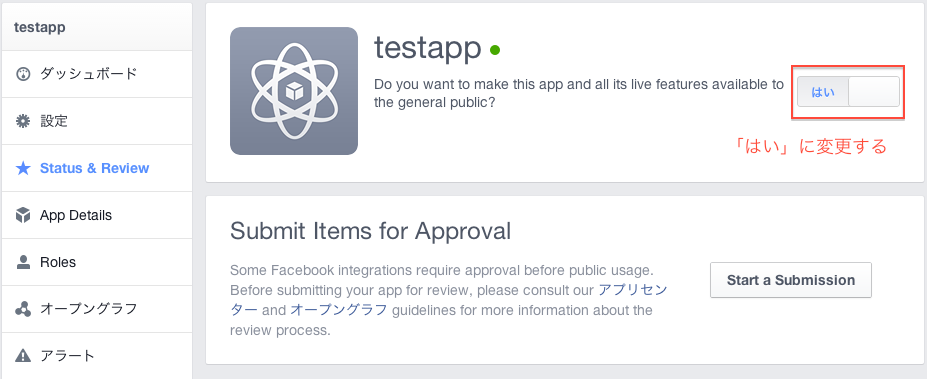
サンドボックスモードを解除する
デフォルトではそのタブページは管理人しかアクセス出来ないようになっているのでサンドボックスモードを解除して誰でもアクセス出来るようにします。

アイコン画像を設定する
ページタブのアイコンとは以下の部分です。

「App Details」の「アイコン」項目のとこにある「16×16」のほうに画像をアップロードします。
そこにアップロードした画像がアイコン画像になります。

Facebookページにタブを埋め込む
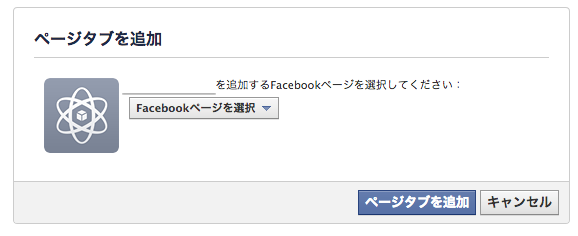
FacebookアプリのIDを以下のURLに置き換えてアクセスします。
http://www.facebook.com/add.php?api_key=[FacebookID]&pages=1
以下のようなページに飛ぶのでページタブを設定したいページを選択してOKボタンをクリックします。
これでタブページ設定完了です!!!

最後に
これで一連の流れは終了です!
Webページの制作になるとまた別に多少の知識が必要なのですが、それはまたの機会に!
結構参考になります
毎日コミュニケーションズ
売り上げランキング: 232,919
