こんにちは!
普段からFacebookのAPIを叩いたりしているのですが、アクセストークンの取得の方法をなんとなくまとめる機会があったので、このブログでも軽くまとめていこうかなと思います。
そもそもアクセストークンって?
アクセストークンとは、APIを叩くために必要な鍵みたいな存在です。 ちょっと重要な情報(非公開にしている投稿や画像、個人情報など)をAPI経由で取得したい!と思ったとき、その情報を取得しても構わない人にアクセストークンを渡すことによってデータへのアクセスを許可する役割があります。
とりあえず重要な情報にアクセスしようとするとアクセストークンが必要になるよ!ってことだけ覚えておくといいかもしれません。
今回取得するFacebookのアクセストークンは自分自身へのアクセストークンを取得する方法なので、例えば自分の持っているFacebookページの投稿に対するインプレッションを記録したり、メッセージを自分だけのアプリ上で送信出来るようにしたり、そういうことをするときに必要になるアクセストークンを取得していきます。
それでは早速やっていきましょう。
Facebookアプリを作成する
まずはFacebookアプリを作成しましょう。 以下のURLにアクセスしてFacebookアプリを作っていきましょう。 Facebook Developers
赤枠の部分をクリックして必要事項を埋めてアプリ制作しましょう。

アプリIDとアプリのシークレットキーを取得出来ました!

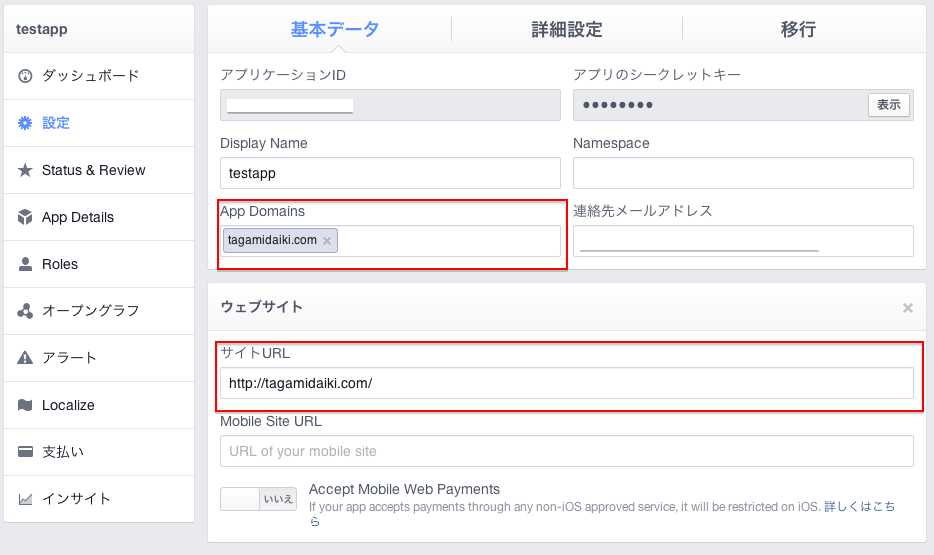
あなたの持っている適当なドメインを登録しておかないといけないので登録しておきましょう。 「Add platform」からウェブを追加して「AppDomain」の部分と「サイトURL」の部分にドメインを追加します。

取得したい情報のスコープを持ったURLにアクセスする
アプリIDとシークレットキーを取得したら、自分がどの情報にアクセスしたいのかを以下のリファレンス内から探してきます。
今回は自分の誕生日を取得してみようと思うので、 user_birthday パーミッションを以下のURLに書きます。 [アプリID]の部分にはさきほど取得したものを、[URL]のとこには持っているドメインのURLを入れてください。
https://graph.facebook.com/oauth/authorize?client_id=[アプリID]&scope=user_birthday&redirect_uri=[URL]
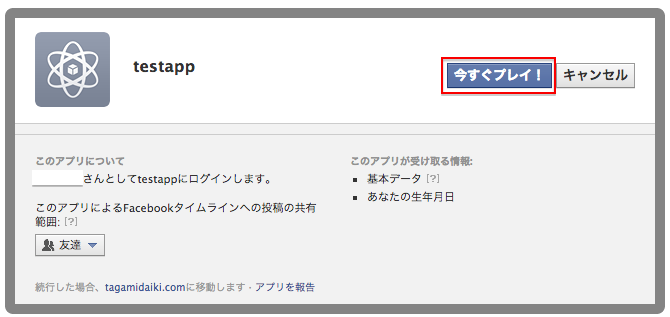
上記のURLにアクセスするとよく見る以下のような画面が出てきます。

アクセストークンを取得する
以下のURLからアクセストークン一覧に飛ぶことが出来ます。 アクセストークン – Facebook Developers
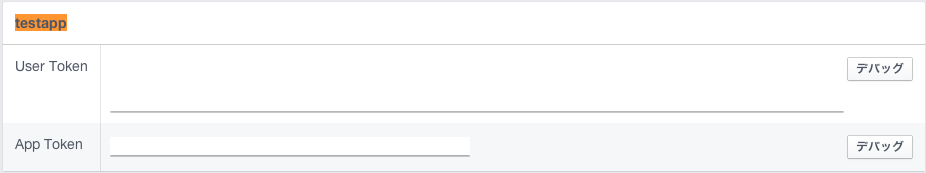
その中からさきほど作ったアプリの名前を検索してみると、「User Token」の部分にランダムな英数字があると思います。 これが取得したいアクセストークンです!!

ちなみに横の「デバッグ」ボタンをクリックすると、そのアクセストークンがいつまで有効なのかや、どの情報にアクセス出来るのかの詳細を見ることが出来ます。
これでアクセストークン取得完了しました!!
実際に使えるかどうか試してみる
それではあなたのFacebookのページを開いてください。(https://www.facebook.com/[ユーザー名] のURLで表されるページ) そのURLの「www」の部分を「graph」に変えてアクセスしてみてください。
情報がJSONで返ってくると思います。この時点で、誕生日情報は、設定で公開していない限り見えないはずです。
そのURLのあとにさきほど取得したアクセストークンをくっつけてアクセスしてみましょう。 URLとしては以下のような形になります。
https://graph.facebook.com/[ユーザー名]?acecss_token=[取得したアクセストークン]
どうでしょうか! さきほどよりたくさんの情報が取得出来たのではないでしょうか。 これでアクセストークンが有効であることが確認出来たと思います!!
最後に
アクセストークンの横にあった「デバッグ」ボタンを押すとわかると思うのですが、アクセストークンには有効期限があります。 おおよそ1時間だと思うのですが、1時間だけのアクセストークンだと意味のないときもあります。 その場合はアクセストークンの期間延長をするための方法があるのですがそれは昔書いた記事を参照してください。
快適なFacebookAPIライフを!!
参考本
翔泳社
売り上げランキング: 343,343
