つい先日、Facebookから新しいソーシャルプラグインが登場しました!
Webページに簡単にポップアップ形式のおすすめ記事を表示出来るものです。

このブログの右下にこのFacebookの新しいソーシャルプラグインである、「Facebook Recommendation Bar」が実装してあるのでチェックしてみてください。
それでは以下、導入方法です。
Facebook Recommendation Bar導入方法
1,Facebookの公式ページ↓にアクセスします。
Facebook Recommendation Bar 公式ページ
少し説明すると
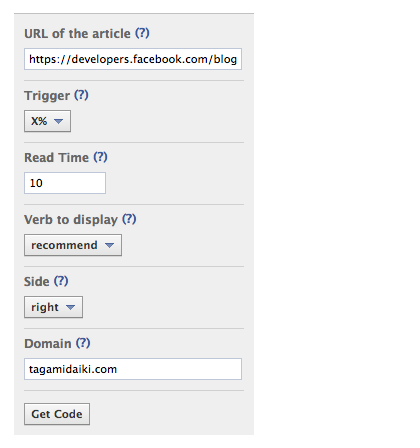
◯ URL of the article ・・・ 記事のURLを記入します。wordpressの場合、あとでここを変更します。
◯ Trigger ・・・ どのタイミングでBarを展開するか指定します。この場合、記事のX%過ぎた段階でBarが展開します。
◯ Read Time ・・・ 何秒たったらBarを展開するか指定します。最低10秒なので「10」と指定しましょう。また、上記のTriggerに関係なくX秒たつと展開します。
◯ Verb to display ・・・ 右下に「いいね!」を表示するか「おすすめ」を表示するかどうか。
◯ Side ・・・ 右下に表示するか左下に表示するか選択出来る。
◯ Domain ・・・ あなたのページのドメインを入力しましょう。
全て入力したら「Get Code」をクリック。
 もし今までに純正のFacebookプラグインなどを入れている場合は、下のコードだけコピーしましょう。
もし今までに純正のFacebookプラグインなどを入れている場合は、下のコードだけコピーしましょう。
3,コードを少し編集する
上記の写真のように入力したコードは以下のようになっています。
<div class="fb-recommendations-bar" data-trigger="X%" data-read-time="10" data-action="recommend" data-site="tagamidaiki.com"></div>それを以下のように変更しましょう。
<div class="fb-recommendations-bar" data-href="<?php the_permalink();?>" data-trigger="50%" data-read-time="10" data-action="recommend" data-site="tagamidaiki.com"></div>変更点としては
1,「data-href=””」を追加
2, 「data-trigger=”50%”」に変更
data-triggerのパーセンテージは好きな値を入力してください。
4,好きな場所に挿入する
あとは自分の好きな場所に挿入しましょう。
自分のブログでは、single.phpの最後の行に挿入しました。
【注意】
現在のところ、wordpressにうまく対応出来ていないらしく、どのページでも同じ記事が表示されます。

ただRecommendation Barの効果はCTR3倍!と言われているので導入しておいて損はないでしょう。
何か質問がございましたら以下コメント欄、またはリプライ(@DAI199)でお願いします。