
前回このブログでもお伝えしたzencodingですが、そのzencodingが新しく名前を変えて「Emmet」というプラグインになるそうです。
まだ正式にリリースしているわけではありませんが、既に使うことが可能なので先駆けでちょっと試してみましょう!
ちなみに既にzencodingは使ったことがある前提でお話するのでもし使ったことがなければ下記の記事を参考にしてみてください。
>> 知らないなら損をしている!HTMLコーディングスピード3倍に!? zencoding 導入方法まとめ
それでは始めましょう。
EmmetをAptanaにインストール
それでは早速ですが、Aptanaにインストールしてみましょう。 もちろんEclipseでも同様の手順を踏むことでインストールすることが出来ます。
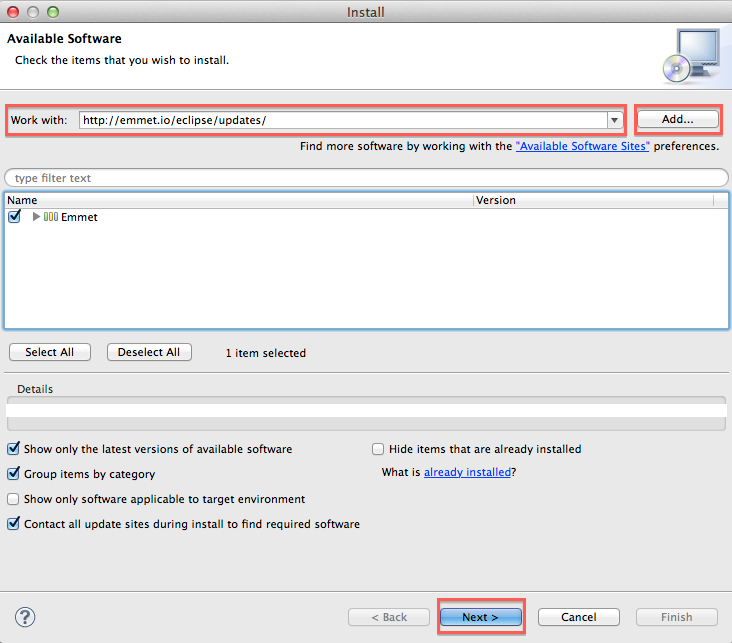
メニューの「Help」→「Install New Software…」をクリックすると以下の画面が出てくるので、「 http://emmet.io/eclipse/updates/ 」と入力する。 以下の画面のようにチェックを入れたら「Next」をクリック

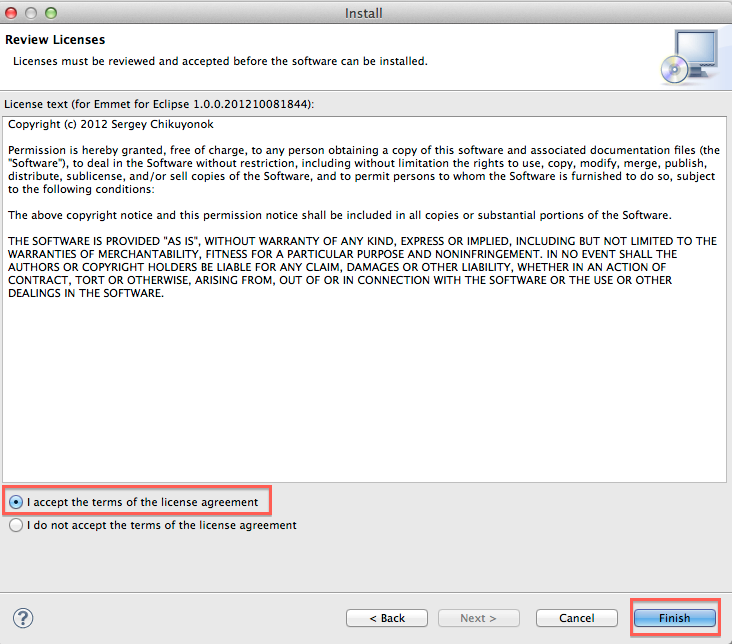
「Next」→「Finish」をクリックでインストール開始。インストール出来たらAptanaを再起動しましょう。

これでインストール完了しました! メニューに「Emmet」が追加されていることだと思います。
新しい機能を試してみる
それでは早速新しい機能を試してみましょう!
例えば以下のようなHTMLを打ちたいとします。
<div id="wrapper">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="start"></div>
</div>ZenCoding:
div#wrapper+(ul>(li*4)+div.start)Emmet:
div#wrapper>ul>li*4^div.start
「^」を使うことでいわゆる階層が1つ上がります。これを用いることでスピードを落とすことなく記入することが出来ますね。
ベンダープレフィックス系のやつを一気に書く
border-radius系のプレフィックスを書くの、面倒ですよね。
そういうときは
-bdrs10
と打って展開すると
-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;
グラデーションなんかも次のような感じです。
lg(top,#fff,#000)
展開すると
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fff), to(#000));
background-image: -webkit-linear-gradient(#fff, #000);
background-image: -moz-linear-gradient(#fff, #000);
background-image: -o-linear-gradient(#fff, #000);
background-image: linear-gradient(#fff, #000);超早い!
最後に
新しい名前になってパワーアップしたEmmet。 今日から僕もEmmetに乗り換えました。やはりすらすらと書ける「^」の書き方はすごいいいですね。 早速たくさん使っています。 LESSやSassなど色々ありますがやはりEmmetは最速かもしれません。 これからも動向を追っていきたいです。