この記事はSMASHING HUBに掲載された 12 Evil HTML Tag Mistakes You Really Should Avoid の内容を日本語訳したものです。
HTMLを書く仕事をしている人たちはHTMLポリシーについて熟考し、気をつけなければならない。ここでは、コード内でよくある小さなミスを取り上げ、それぞれのHTMLタグのミスに名前をつけました。これから取り上げるようなミスを避けたいのであれば、この記事はあなたを助けることになります。以下で、コーディング中に犯しがちなもの、無視されがちなものについて解決策とともに、議論しています。これらのヒント(チップス)はHTMLを書く仕事をしている全ての人たちにとって役立つものになるでしょう。
目次
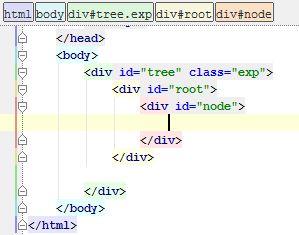
ミス1:HTMLタグの間違ったネスト

HTMLタグの適切な閉じ方は重要です。HTMLタグは上から書いた順とは逆の順番で閉じていかなければなりません。初心者は通常、適切な終了タグについてチェックすることを怠らないでください。バリデーションエラーが出てしまい、適切なスタイルが適用されないことがあります。なので、以下のミスには注意してください。
間違った使い方:
<div><p><a>This is my Smashing text</p></div></a>正しい使い方:
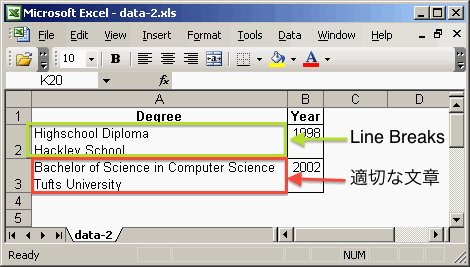
<div><p><a>This is my Smashing text</a></p></div>ミス2:リストの不適切な使い方
OLタグ、LIタグはいつも、ウェブページの様々な用途で使用するアイテムを並べるために使われるべきです。これによって他の多くの利点を得ることが出来ます。リストタグは適切な方法で情報を並べることにとても役立ちます。コード内で、強制的な改行を避けたほうがよりよいです。(強制改行とは長い1文を見栄えをよくするために文の途中で改行すること)

また、サーチエンジンはリストタグを認識し、間違った使い方をしたサイトの順位を下げ、標準的な使い方をしているサイト順位を上げます。
ミス3:フォームタグの不適切な使い方
私たちの多くはフォームタグとテーブルタグを同時に使うときに困惑します。多くはテーブルタグを最初に置きます。テーブルタグ、フォームタグ、どちらを最初に置くのか迷うのです。以下が正しい方法です。
間違った使い方:
<table><form><tr><td>……..</td></tr></form></table>正しい使い方:
<form><table><tr>…….</tr></table></form>ミス4:インライン要素内にブロック要素を使う
使っているHTMLのほとんどは、インライン要素かアウトライン要素のどれかに当てはまることを知っているだろう。プログラマーによって作られたこれらのタグはデフォルトではブロック要素かインライン要素として作られた。ブロック要素は、ドキュメント内の区分と同様にパラグラフを含みます。それに対してインライン要素はブロック要素の内部に置かれます。この構造はドキュメントの構造と合っています。したがって、インライン要素を使うとき、必ずブロック要素の内側に置き、それ以外の場所に置いてはいけない。
いくつかのブロック要素:
<pre><div>,<h1>…<h6>,<p>,<ul>,<ol>,<dl>,<table>,<blockquote>,<form></pre>いくつかのインライン要素:
<pre><span>,<a>,<strong>,<em>,<img />,<abbr>,<acronym></pre>ミス5:alt要素を取り除いてしまう
画像を扱うときや、ページに画像を並べたいときは必ずalt要素を使わなければならない。これはユーザーが並べられた画像が何か決定することが出来るし、回線速度の遅い閲覧環境やスクリーンリーダー(音声でページを読み上げるソフト)を使用しているユーザーにとって必要です。この属性は表示された画像を適切に説明しなければならない。 alt=”image”と書いてはいけない。画像を用いて装飾する場合はalt=””を使う。
間違った使い方:
<img src="smiley.gif" alt="" />正しい使い方:
<img src="smiley.gif" alt="Smiley face" width="42" height="42" />ミス6:太字や斜体に間違ったコードを使う
普通、<b>は太字に使われ、<i>は斜体で使われるが、これらは表層タグとして知られている。したがって、CSSを用いて様々なフォントスタイルにしていくのがよいのです。もし一部のテキストだけ強調したい場合は、<strong>や<em>を使う。これらは<b>や<i>とおなじことをしてくれる。
ミス7:不必要な強制改行を使う
タグは1つの文章を強制的に改行し、次の行のセンテンスを始めるタグです。多くの人たちは要素間で強制的に改行を挿入しています。これは正しくない。次の行にする必要があるときだけ必要なら使用しましょう。
間違った使い方:
This is my first paragraph
<br>
<br>
<br>
This will be my test description正しい使い方:
<p>This is my first paragraph</p>
<p>This will be my test description</p>ミス8:正しくないstrikeタグを使用する

これまで、<strike>タグや<s>タグはテキストの打ち消し線に使われてきました。しかし今ではこれらのタグは非推奨のタグとして知られています。新しいタグは<ins>タグや<del>タグが紹介されています。これらはページやドキュメントからテキストを挿入したり消去したりするのに使われます。
ミス9:インラインstyleを使う
インラインstyleはよくないとたくさん聞いたことがあると思います。ではなぜ悪いことなのか思ったことはありますか?それはCSSとセマンティックHTMLはすべての装飾と構造をわけることであり、よってHTMLドキュメントに直接書き込むことは正しくないのです。これがスタイルシートでスタイルを常に保つこといつもアドバイスしている理由です。
間違った使い方:
<p style="font-size:14px; font-weight: bol">また、スタイルシートを用いた適切な方法は、表層的であり、よい方法はCSS内に保持しておくことです。
ミス10:border属性を要素に含めたり含めなかったりすること
border属性は表層的な効果でしかないことを心にとめておきなさい。したがって、CSSによって代替しなければならないのです。たとえデフォルトでborderが作成され、邪魔されたとしても面倒臭がってはいけない。
間違った使い方:
<img src="smiley.gif" alt="" border="0" />正しい方法はスタイルシートを用いて定義することです。
ミス11:ヘッダータグを無視すること
ヘッダータグは文章の見出しを作り、ヘッダーとともにセクションが作られます。通常、<h1>や<h6>タグがこの目的で使われます。ときどき、ヘッダーはページの正しい位置に置く必要があります。全体的に、ヘッダーが現れて欲しいところに依存します。これらを1-6のオーダーで使用するのがよい方法です。
間違った使い方:
<strong>This is my Smashing Heading</strong><p>This is my xyz description.</p>正しい使い方:
<h1>This is my Smashing Heading</h1><p>This is my xyz description.</p>ミス12:marqueeやblinkのひどい使い方
<marquee>タグや<blink>タグはページの見た目をひどいものしてしまう方法の1つだと言えます。もし何かでユーザーの気をひきたいのならば、文章を縦横に流すよりも代わりの方法を使ったほうがよいかもしれません。これは間違いなくユーザーを不愉快にさせます。
この記事はSMASHING HUBに掲載された 12 Evil HTML Tag Mistakes You Really Should Avoid の内容を日本語訳したものです。
HTMLのバッドノウハウがよくまとめていますね。 ついつい面倒だと思ってやってしまうことがありますが、それをやってしまうということはまだまだレベルが低いということですね。 常に気をつけながらHTMLを書いていこうと思いました。