今日はライトな記事です。 Facebookに既に十分詳しい方は別の記事やブラウザをそっと閉じることをおすすめします。
OpenGraphAPIを使用してFacebookページの情報を取得する際に必要になるのがIDです。 OpenGraphAPIって何?って人は、Facebookから色んな情報を取得するための仲介役だと思っておけばOKです。 Facebookの全てのものには固有のIDが振られていて、そのIDを取得してOpenGraphAPIというものにつっこむとそれに関する色んな情報が取れるってわけです。
今回はFacebookページの固有なIDを取得する方法を紹介します。 今は必要なくてもいつか必要になるかもしれないしとても簡単なので読んでおいて損はないですよ!
FacebookページのIDを取得する方法、その方法とは、
「www.faecbook.com/◯◯」の「www」を「graph」に変える
ただこれだけです。
そうすると意味のわからない文字列が大量に画面に出たと思います。 慣れていない人は困惑するかもしれません。普段こういう画面をみないと思うので。 ただこの意味のわからない文字列を変換すると様々な情報になる、ということだけ覚えておきましょう。
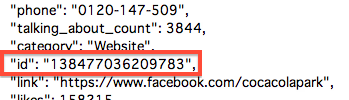
そしてこの文字列の中に「id」と書いてある部分があるので探しましょう。 そう、ここです!

実際に見てみるのが一番わかりやすいですね。 例えば、次のURLにアクセスして確認してみてください。
https://graph.facebook.com/cocacolapark
idを見つけられましたか?そのIDと上の画像のIDが一致していれば正解です。
それではこのURLの「graph」の部分を「www」に戻してみましょう。
https://www.facebook.com/cocacolapark
実はコカ・コーラのFacebookページだったんですね。なるほど〜
今回はFacebookページの固有IDを取得する方法を紹介しました。 Facebookは開発者になると結構面白いことが多いですよ。 仕様変更が多いのが傷ですが、それにしっかりついていけば色々な情報を取得することが出来るので作れるものも広がります。
暇なひとはぜひいじってみては?