この記事はonextrapixelに掲載された Really Useful Resources and Tools for Responsive Web Design の内容を日本語訳したものです。
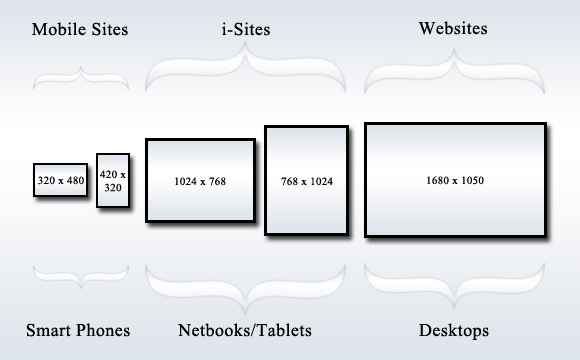
レスポンシブウェブデザインは最近まで小さなトピックの1つでしたが、今ではモバイルやタブレットブラウザをデザイナーやユーザーが最大限活かすべく多くのツールがモバイル端末周辺で開発されています。 レスポンシブデザインが小型端末に限られていないのは、最近公開された多くのツールはモバイルやタブレットの世界にターゲットを定め、綺麗で柔軟性に富むウェブサイトを出来るだけ簡単に構築しようとしているからです。 レスポンシブデザインに取り組むとき、ほとんどのデザイナーが考える最初のことは、メディアクエリーです。

この記事では、メディアクエリーの枠を超え、全てのモバイル用、タブレット用、そしてもちろんデスクトップ用のウェブサイトの見た目を向上させることが出来る、本当に役立つツールやリソースを紹介します。
目次
レスポンシブウェブデザインのためのリソース
タッチイベントを扱う
モバイルやタブレットブラウザーではマウスを使わないことを私たちはわかっています。したがってタッチイベントを扱うことは、モバイルブラウザに対応したウェブサイトにするためにとても重要なことです。タッチイベントの扱いを簡単にしてくれるプラグインを開発者は開発してくれています。
Hammer.JS
ジェスチャーイベントを扱うJavaScriptライブラリーです。これは、タップ、ダブルタップ、ドラッグやトランスフォームに対応しています。このライブラリーは他のプラグインに依存していないライブラリーではあるが、jQueryプラグインとしても使うことが出来ます。

jGestures
ピンチや回転、スワイプ、端末を傾けるなどのジェスチャーイベントに対応するjQueryプラグインです。

Touchy
タッチイベントの扱いを助けてくれるとても軽量なJavaScriptライブラリーです。(2KB以下)jQueryのようなプラグインに依存していないライブラリーです。

レスポンシブグリッドを作成する
グリッドレイアウトは以前から存在していたが、レスポンシブデザインが話題に上がったころから、いくつかの新しいツールは柔軟なグリッドを作成することにより開発者を助けました。
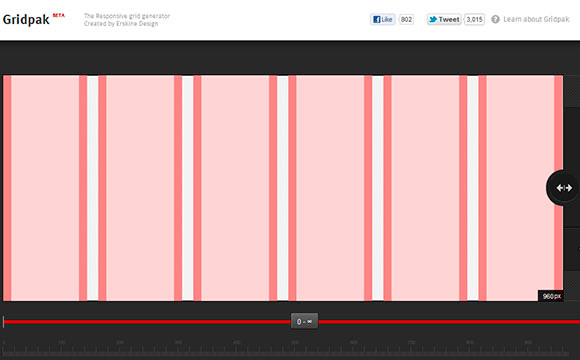
Gridpak
カスタム可能な柔軟なグリッドを作成するオンラインツールです。カラムやパディング、ガターの数を変更することが出来ます。ブレイクポイントを追加出来、CSSを生成し、ダウンロード可能にします。さらにこのツールでは、Photoshop等でデザイン出来るようなPNG形式のグリッドテンプレートを配布していたりします。

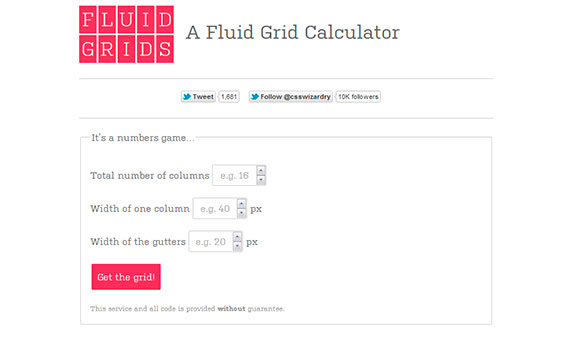
FluidGrids
レスポンシブグリッドレイアウトのCSSを生成するもう1つのツールです。

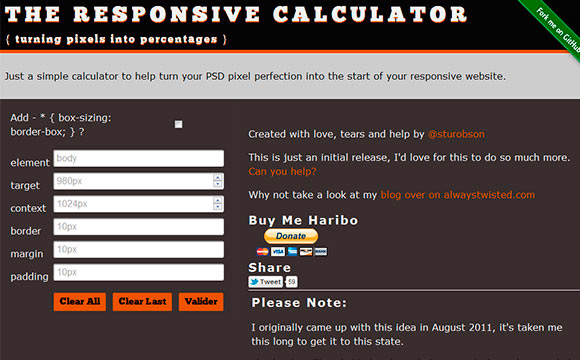
Responsive Calculator
ピクセルデザインをレスポンシブなパーセンテージデザインに変換してくれるオンラインツールです。

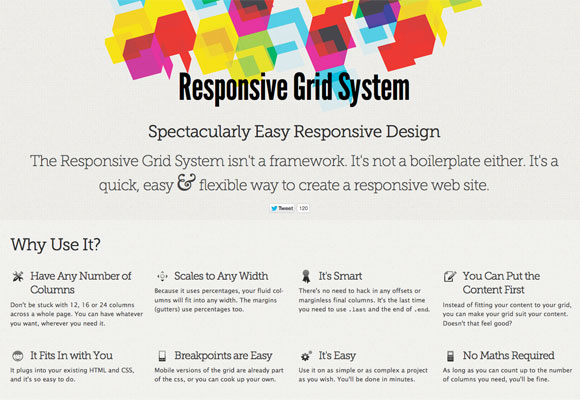
Responsive Grid System
レスポンシブグリッドシステムはフレームワークではありません。またひな形にもなっていません。このサイトはレスポンシブウェブサイトを早く、簡単にかつ柔軟に作成する方法をまとめています。

簡単に柔軟で複雑なレイアウトを作成する
ページに合うレイアウトを作成することは、良いJavaScriptの手助けなしではとても複雑になります。柔軟性を保ったグリッドレイアウトを完璧にするための3つのプラグインをここでは紹介します。
Masonry
動的で適応出来るグリッドを作成するjQueryプラグインです。このプラグインはグリッドに合うように要素を再配置するプラグインです。

Isotope
このプラグインも同じように、グリッドに合うように要素を再配置するJavaScriptプラグインです。

The Wookmark jQuery Plugin
グリッド上にあるカラムに合うように自動的に要素を配置し、体系づけるjQueryプラグインです。

レスポンシブデザインでナビゲーションを扱う
小さな画面でナビゲーションを扱う方法は大きな疑問を覚える。ここにあげたリソースや記事はこの疑問に答えてくれることだろう。
Responsive Navigation Patterns
これはツールでもスクリプトでもないが、レスポンシブナビゲーションを扱うときに賛成や反対が出る解決策に対して共通のトレンドをまとめたすべてのデザイナーが読むべき記事です。

TinyNav
ナビゲーションリストを小さな画面向けのドロップダウン型のセレクトリストに変換するjQueryプラグインです。

Mobile Navigation jQuery Plugin
ナビゲーションリンクを小さな画面向けのドロップダウン型のリストに変換するもう1つのjQueryプラグインです。

レスポンシブなスライダー(スワイプを必要としない)
よいスライドショーを持つことは、ポートフォーリオや製品、ただの写真などを効果的に見せるのによい方法であり、ウェブサイトにいくらかの双方向性を持たせることが出来ます。モバイルユーザーにスライドショーを見せるよい方法は開発されています。
Responsive CSS3 Slider
ブラウザーのサイズに合わせたCSS3のスライダーです。このスライダーが備えているよいトリックは、小さな画面では矢印がスライドショーの内部に入り込むことです。CSS3なので、JavaScriptは必要ありません。(ただし、CSS3に対応していないブラウザーのためにJavaScriptが提供されます。)

ResponsiveSlides
番号なしリストを使い、小さなレスポンシブスライダーを作成するjQueryで作られた小さなプラグインです。

Blueberry
ブラウザーサイズに合わせたスライドショーを作成するjQueryプラグインです。

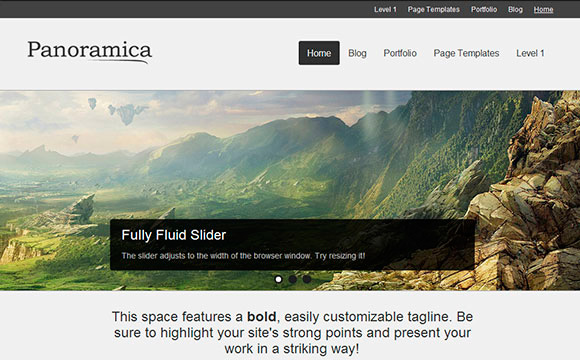
Panoramica
カスタマイズ可能な画像とテキストコンテンツで、ウェブデザイナーが綺麗なスライドを作成することが出来るJavaScriptプラグインです。

スワイプで動くスライダー
レスポンシブスライダーは素晴らしいが、ほとんどのモバイルやタブレットユーザーはネイティブアプリのネイティブアプリではスワイプしているため、スワイプ出来ないスライダーはいらいらすることでしょう。 なのでスワイプジェスチャーで動くスライダーを開発者が作成しました。
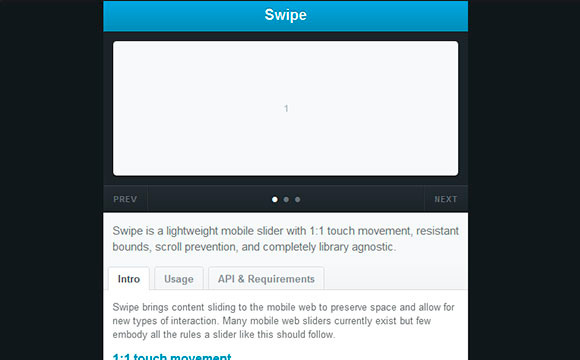
Swipe JS
ユーザーが異なるパネル間をスワイプすることが出来る本当に小さなJavaScriptスライダープラグインです。パネルには画像やテキスト、HTMLなどを埋め込むことが出来ます。

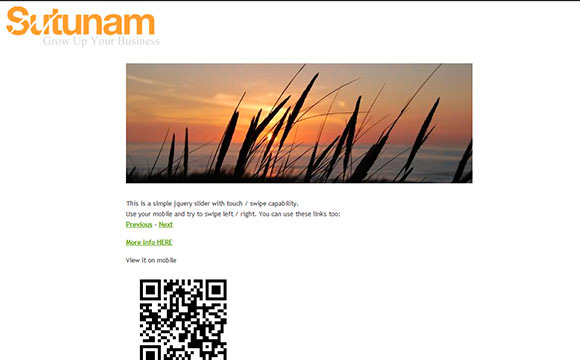
Sutunam Swipe Slider
小さなスライダーやフルスクリーンのスライダーになるスライダーです。ユーザーはスワイプや矢印での操作をすることが出来ます。

PhotoSwipe
モバイル上で動くイメージギャラリーやスライダーを作成するもっとも有名なJavaScriptプラグインです。このプラグインはiOSのネイティブ画像ギャラリーに影響されていますが、AndroidやBlackBerryでも同様に動きます。

RetinaDisplay端末のための画像処理
iPad3に新しいRetinaDisplayが搭載されたことにより、表示する画像のクオリティを調節することはより重要になりました。以下にあげるツールは、これらのRetina搭載端末に簡単な解決方法を提供し、よりよいクオリティの画像を提供するツールです。
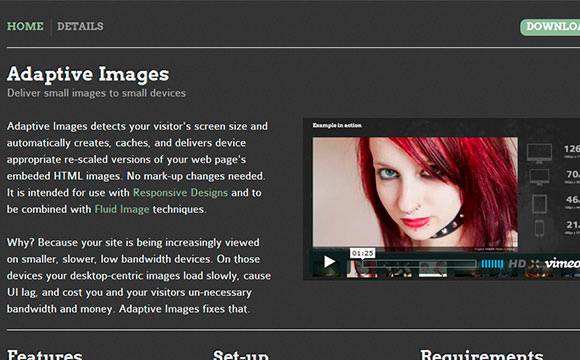
Adaptative Images
既存のコードを1つも変える必要がなく、訪れたユーザーのスクリーンサイズをはかり、適切な画像を提供することが出来るJavaScriptベースの解決方法です。

Retina Images
RetinaDisplay対応の端末でユーザーが閲覧しているとき、画像を@2xバージョンの画像に変えるJavaScriptベースの解決方法です。これもまた、HTMLコードを変える必要はありません。

Retina.js
Retina端末のユーザーに対して画像を@2xに変えるもう1つのJavaScriptベースのプロジェクトです。このスクリプトはLESSを使用しています。

デザインをテストする
確かにレスポンシブに動くことは素晴らしいことなのですが、誰しもがデザインをテスト出来るモバイル端末やタブレットをもっているとは限りません。なのでレスポンシブデザインをテストするときに役に立つツールを紹介して終わりになります。
Resizer Bookmarklet
これはブックマークバーにドラッグ&ドロップすることで使用することが出来るブックマークレットです。テストしたいページでお気に入りから呼び出し、モバイルブラウザーやスクリーンサイズを設定します。

Screenqueri.es
ピクセル方眼上でデザインすることが出来、いくつかのモバイル端末やタブレットブラウザーのサイズがデフォルトでついているかなり新しいツールです。

Responsivepx
これは探している絶妙な区切り点を発見するのに役立つツールです。

この記事はonextrapixelに掲載された Really Useful Resources and Tools for Responsive Web Design の内容を日本語訳したものです。
レスポンシブデザインに関してここまで徹底的にまとめられている記事は見たことがありませんでした。 これでレスポンシブデザインに関するツールは完璧なんじゃないかと思うくらいです。 ぜひ参考にしてみてください。