WordpressにFacebookコメントを導入したのでその方法をまとめました。
WordpressにFacebookコメントを導入する「Facebook Comments」というプラグインで導入しました。
Facebook comments http://3doordigital.com/wordpress/plugins/facebook-comments/
導入方法はとても簡単です。
- Wordpressの管理画面からプラグインをインストール(似ているプラグインが多いので注意!)
- Facebook Developerからアプリを作成し、App IDを入力する
- Wordpress、「Facebook comments」の管理画面にApp IDを入力し、保存する
- Facebookコメントを置きたい場所にコードを記入する
それでは実際に登録してみましょう。
目次
Wordpressの管理画面からプラグインをインストール(似ているプラグインが多いので注意!)

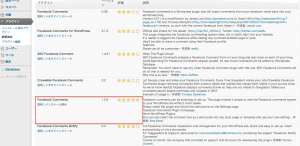
「Facebook comments」と検索すると多くのプラグインが出てくるのですが、画像のプラグインをインストールしてください。
※画像の上のほうに同じプラグイン名のものがありますがそれではないので注意してください。
Facebook Developerからアプリを作成し、App IDを入力する
Facebook Developersにアクセスし、アプリを作成します。
Facebook Developer https://developers.facebook.com/
Facebook Developersにアクセスし、画像の赤で囲っている部分をクリックしましょう。
アプリの作り方は下記URLを参考にしてください。
Facebookモバイルアプリの開発方法 – CodeZine
http://codezine.jp/article/detail/6643
アプリを作成することが出来ましたか?App IDが手に入れば準備OKです。
Wordpress、「Facebook comments」の管理画面にApp IDを入力し、保存する
さきほど作成したアプリのApp IDをWordpressのプラグイン「Facebook Comments」の管理画面に入力します。
設定→Faecbook Comments にあるのでアクセスしましょう。

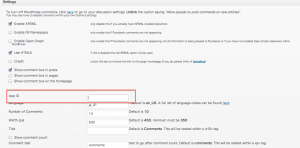
画像の部分にさきほど作成したアプリのApp IDを入力してください。
また「show comment box in posts」にチェックが入っているか確認してください。
最後に保存しましょう。
Facebookコメントを置きたい場所にコードを記入する
最後に自分がFacebookコメントを置きたい場所に下記のコードを挿入しましょう。
<?php comments_template(); ?>僕の場合、single.phpのフッター挿入前にこのコードを書きました。
ここが少しハードルが高いかもしれません。
以上でFacebookコメントが挿入出来ます!
下のFacebookコメントは上記のやり方で導入したものです。
何かわからないことがあれば下記コメント欄、またはTwitter(@DAI199)でリプライをとばしていただければ コメントします!

