この記事はSMASHING HUBに掲載された 10 Best Responsive CSS Frameworks For Web Design の内容を日本語訳したものです。
よいレスポンシブCSSフレームワークやひな形は簡単に使用出来、時間が節約出来るという事実と、求められているものがよく似ています。 これらのフレームワークは基本的なCSSスタイルなどを書く手間を省いてくれます。
ただ、よいものを見つけ、問題のないフレームワークを見つけるのは簡単ではありません。
あなたはおそらくレスポンシブHTML5フレームワークに興味があるでしょう。 なので今回はいくつかの驚くべきレスポンシブCSSフレームワークを見つける手助けをするために10個のレスポンシブCSSフレームワークと紹介文をのせています。 これらすべて標準的なCSSで作成されています。
好きなものをピックアップして使用してみてください。
目次
YAMB

すばやくサイトを作るための素晴らしいツールや方法を兼ね備えているフレームワークです。 流動的なグリッド、キャプションつきのかっこいいフォトスライドショー、サブレベルが無制限なドロップダウンメニューなどを使用することが出来ます。
Less+ Framework

Lessフレームワークを拡張したものです。IEにも対応しています。 デザイナーがjQueryメディアクエリライブラリを利用して、画面の解像度に応じてそのコンテンツを合わせることが出来るレスポンシブなサイトを作成することが出来ます。
Ingrid – A Fluid CSS Layout System

1つ1つの単位で機能を使用することが出来ることを目指した、小さくて扱いやすいCSSレイアウトシステムです。 これは全てをとても簡単に作ることができます。またカスタマイズ性にとても優れています。
Responsive Grid System

ウェブサイトをすばやく開発することを目指した流動的なグリッドをもつCSSフレームワークです。現在12,16,24カラムのバージョンがあります。とてもよいCSSフレームワークの1つです。
Susy – Responsive Grids for Compass

レスポンシブなセマンティックCSSグリッドシステムです。 これらのグリッドは流動的で、いつ、どこで、どのようにそれらが応答するかを好きなように作成することが出来ます。見た目の異なるウェブサイトを作成するのを助けてくれるでしょう。
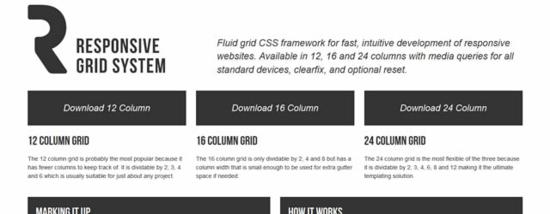
Responsive Grid System

レスポンシブなサイトをとても早く手軽に構築することが出来るフレームワークです。 これはいくつでもカラムをもつことが出来ます。 これはパーセンテージでカラムを指定しているので任意の幅に流動的なカラムをおさめることが出来ます。自分が好きなように利用でき、モバイル版のグリッドも提供しています。
Gridiculous – A Fully Responsive Grid Boilerplate

12カラムのグリッドをもつとてもかっこいいひな形です。 これを使うことで、カラムにスペースを空け、ネストしたカラムを作成し、写真やビデオを画面サイズに関係なくレスポンシブに置くことが可能です。
Responsive HTML5 Aeon Framework

これはAeonフレームワークのversion 2.0です。 HTML5で書かれたレスポンシブな12個のグリッドをもつことが特徴的です。 簡単に素早くモックアップやワイヤーフレーム、本格的なウェブサイトを立ち上げるための3つの基本的なクラスを保持しています。
Wirefy – The Responsive Wireframe Boilerplate

レスポンシブワイヤーフレームをもつことが出来るCSSとJSで作成されたフレームワークです。常に正しいviewportに対応します。デザイナーや開発者に、基本的なCSSを作成する手助けをしてくれるすばらしいツールの1つです。
Titan Framework

これは960.gsと同じCSSクラスを利用しています。なので960.gsからこれに乗り換えるのは非常に簡単です。このことからTitan Frameworkは残りのフレームワークの中でとても目立っています。
この記事はSMASHING HUBに掲載された 10 Best Responsive CSS Frameworks For Web Design の内容を日本語訳したものです。
最近はレスポンシブなウェブサイトが普通になってきていると感じます。 ただ自分自身まだ’px’でサイトを構築していたりパーセンテージでの指定がうまくないなどまだまだな部分が多いのでこういうフレームワークを使用したりコードを見たりすることで勉強していこうと思います。 まだまだ日本語の情報が少ないと感じていたので訳させていただきました。