CSS3への対応ブラウザがほとんどになってきているのでCSSでボタンを作ることも多くなっていると思います。
グラデーションもCSS3で出来るようになりましたが、とにかく面倒かつどこをどのようにすれば
どういうグラデーションがかかるかわかりづらいですよね。
そんなときはグラデーション自動生成ツールを使いましょう!
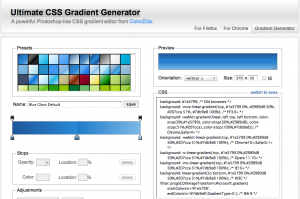
Ultimate CSS Gradient Generator
http://www.colorzilla.com/gradient-editor/
左のつまみをドラッグして自分の作りたいグラデーションにする。(プレビューは右上)
好みのグラデーションになったら右のコードをすべてコピーして、セレクタに適応させる。
以上!!
もし自分でうまくグラデーションが作れない場合は、左上にプリセットがあるのでそこをクリックすれば
もともと作られたグラデーションのコードを作ることが出来ます。
今風のサイトを作りたい人はCSS3は絶対だと思うのでこの機会に勉強してみては?