Webサイトを作るとき、様々なスキルが試されますよね。
企画能力から設計、コーディング、運用、保守。。。
その中でも特に頭を悩ませがちなのが配色ではないでしょうか。
ある程度の法則性がある、などと言われていますが、やはり慣れるまでは大変です。
参考:色彩センスのいらない配色講座 ( http://www.slideshare.net/marippe/ss-9003317 )
そこで今回お勧めするのは、adobe製配色パターンを閲覧出来るサイト「kuler」
このサイトでは誰かが作った配色パターンを自由に見ることが出来ます。(2012年7月13日現在70万個!!)
簡単に使い方を説明します。
まずは「kuler」にアクセスしましょう。
http://kuler.adobe.com/
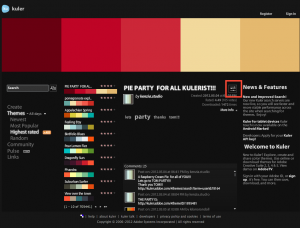
気に入った配色を左から2番目のカラムから探しましょう。小さい矢印をクリックすると次の配色を見ることが出来ます。
気に入った配色を見つけたら赤枠の部分をクリックしましょう。詳細を見ることが出来ます。

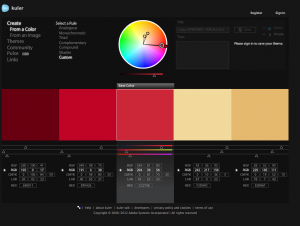
詳細画面です。
色をHSV、RGB、CMYK、LAB、HEX形式など、色々な形式で見ることが出来ます。
自分の好きな配色を探してどんどん使っていきましょう!!