
Facebookのいいねボタンやツイートボタンをオリジナルの画像にしているページ、たまに見かけますよね。 あれをどうやってやるのか、調べたついでにここでまとめておこうと思います。 これから紹介するコードはアンカータグで出来ていることがほとんどなので、アンカータグの中に画像を埋め込めば画像でボタンを実装出来ますし、テキストを埋め込めばもちろんテキストのボタンを実装出来ます。 自由に使ってみてください。
シェアボタン

<a href="http://www.facebook.com/share.php?u=[シェアしたいURL]">
[画像やテキストを入れる]
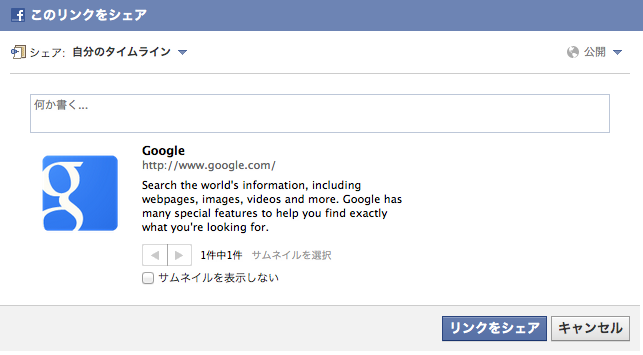
</a>[シェアしたいURL]の部分にGoogleのアドレスを入れた場合、以下のような感じになります。

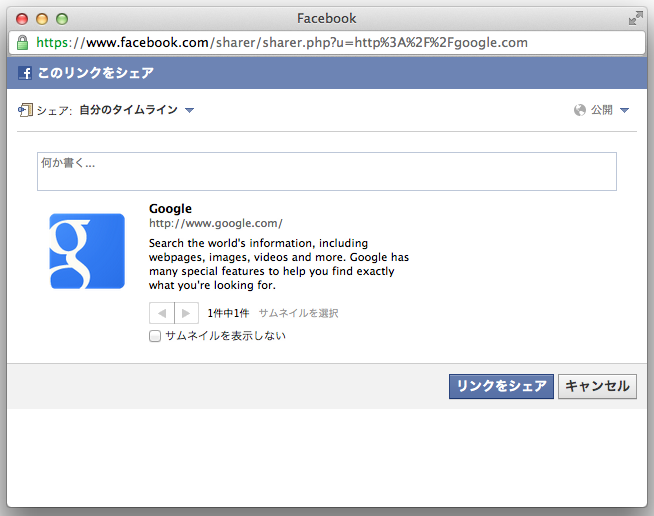
もし以下の画像のようにポップアップで表示したい場合は以下のコードを使用しましょう。

<a href="http://www.facebook.com/share.php?u=[シェアしたいアドレス]" onclick="window.open(this.href, 'window', 'width=550, height=450,personalbar=0,toolbar=0,scrollbars=1,resizable=1'); return false;">
[画像やテキストを入れる]
</a>ツイートボタン

<a href="http://twitter.com/share?count=horizontal&original_referer=[ページのアドレス]&text=[ツイートさせたいテキスト]&url=[ページのアドレス]&via=[Twitterアカウント]" onclick="window.open(this.href, 'tweetwindow', 'width=550, height=450,personalbar=0,toolbar=0,scrollbars=1,resizable=1′); return false;">
[画像やテキストをいれる]
</a>[ページのアドレス]、[ツイートさせたいテキスト]、[ページのアドレス]、[Twitterアカウント]の部分を置き換えて使用しましょう。
mixiチェック

<a href="javascript:void(0);" onclick="window.open('http://mixi.jp/share.pl?u=[ページのアドレス]&k=[mixiチェックキー]','share',['width=632','height=456','location=yes','resizable=yes','toolbar=no','menubar=no','scrollbars=no','status=no'].join(','));">
[画像やテキストをいれる]
</a>mixiチェックを入れる場合はmixiチェックキーを取得しておく必要があります。他のボタンと比べると少し面倒ですね。 mixiチェックキーの取得方法は以下を参考にしてみてください。
5分で完了!mixiチェックを個人サイト・ブログに導入する方法
Google+1ボタン

<a href="javascript:(function(){window.open('https://plusone.google.com/_/+1/confirm?hl=ja&url=[ページのアドレス]'+encodeURIComponent(location.href)+'&title='+encodeURIComponent(document.title),'_blank');})();">
[画像やテキストをいれる]
</a>Google+1ボタンも簡単に設置出来ますね。
はてなブックマークボタン

<a class="button-hatebu" href="http://b.hatena.ne.jp/add?mode=confirm&url=[ページのアドレス]&title=[表示するタイトル]" target="_blank">
[画像やテキストをいれる]
</a>ボタンはたくさんあるので、他にリクエスト等ありましたらコメントをいただけると助かります。 またわかったことがあれば追記します。
もし役に立った場合は、いいね!やツイートをして友達に教えてあげてもらえると嬉しいです。