みなさんこんにちは!今回Chrome拡張機能をさくっと作成したのでブログを書こうと思った次第です。なかなかブログ更新する機会もなくなってしまったのでどうやってたか忘れてしまいましたがささっと書いていこうと思います!
目次
今回作ったもの「Unfixed google search form」
最近Googleがいつの間にかアップデートされていて検索窓が丸みを帯びていたり
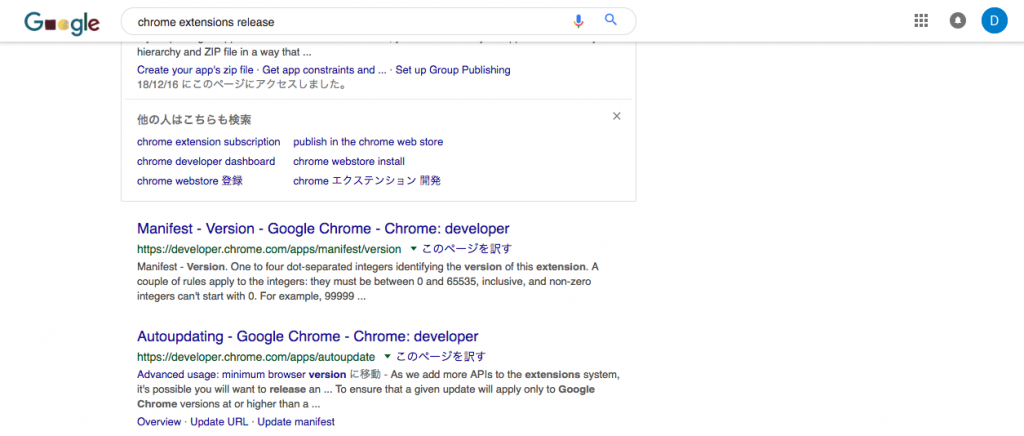
この検索窓がページ上部でくっついて表示されるようになりました・・・!
検索窓が丸みを帯びたのは全然構わなかったのですがメニューが上部にくっついてくると今まで見えていた検索結果が隠れてしまって不便・・・これは我慢ならない!!Chrome拡張機能作る!と夜中のテンションで思ったのでさくっと作りました。
それが「Unfixed google search form」です!
使い方
「Unfixed google search form」をクリックして出てきた画面右上の追加ボタンをクリックするだけでインストール完了です!簡単!Chrome拡張機能のいいとこですね。
簡単に仕組みなど
仕組みとしてはとても簡単でGoogle検索ページで少し下にスクロールするとJSでDOMのstyle属性へ position: fixed が追記されます。これを無効にしてあげればよいので拡張機能内で position: absolute !important してます笑
Chrome拡張機能を最初に作るとき参考にしたもの
始めの一歩
今回Chrome拡張機能を作ろうと思ってまず見たのが What are extensions? というページでここから Hello extensions という最初のChrome拡張がダウンロード出来ます。これをダウンロードしてこのアプリを元に変更を加えました。
基本的にはアプリ名や説明等は manifest.json で行うのでManifestページを参考にしながらどのような項目を追加すればよいのか調べながら作成しました。今回の場合は特定のページ(https://www.google.com/search)だけでこちらが準備したCSSを追加したかったのでこちらのStackOverflowを参考にして特定のURLのときにCSSを追加するようにしました。
アイコン設定
Chrome拡張機能のアイコンはこれまた manifest.json 内で設定することを Manifest – icons というページから知ったので manifest.json に該当記述をコピペしアイコンを3パターンの大きさで作成しました。
i18n対応
複数言語対応はどのようにやるんだろうなと思って調べてみると大変簡単だったので日本語と英語に対応してみました。基本的にChrome拡張機能はドキュメントがしっかりしているのでi18n対応についてはこちら のページを参考にするとよいと思います。
やり方としてはまずプロジェクトのルートディレクトリに _locales というディレクトリを作成します。ディレクトリを作成したら対応する言語のディレクトリをそれぞれ作ります。今回は日本語と英語に対応したので en というディレクトリと ja というディレクトリを作成しました。そのあとそれぞれの言語ディレクトリ内に messages.json というファイルを作成します。
例えば _locales/ja/messages.json というファイル内に
{
"search_string": {
"message": "hello%20world",
"description": "The string we search for. Put %20 between words that go together."
}
}と入力した場合、 manifest.json や CSSから呼び出すためには
"__MSG_search_string__"という文字列を与えればよく、今回の拡張機能ではJSは使っていないのですがJSから呼び出したい場合は
chrome.i18n.getMessage("search_string")というふうに呼び出すことが出来ます。これを利用して簡単ではありますがi18n対応を行いました。
公開までの流れ
実際に公開するまでもとても簡単でPublish in the Chrome Web Storeを見ながら作業をしました。作ったアプリをzipにしてアップしたり必要な説明等を付け加えて最低1つのスクリーンショットを追加するだけで公開することが出来ます。あら簡単。
おそらくですが課金処理を追加したり色々複雑な拡張機能をすると少し手間が増えるのだと思いますが今回のアプリでは難しいことはしていないのでとても簡単に実装することが出来ました。
GitHubへのリンク
今回作成したものは簡単なものですし参考になるかわかりませんが一応GitHubにpublicな状態で置いてあるのでもし気になる方は軽く見てみてください。Chrome拡張機能はChrome上で気軽に動かせることなのでもし気になったりChromeを使っていて不便だな、と思うことがあればさくっとChrome拡張機能を作ってみることをオススメします!!便利で楽しいですよー。