
こんにちは! 最近Markdownをsublimeで書くことが多かったのですが、プレビュー自動で見たいなぁと思って調べたらありました! saveするごとにブラウザでプレビュー見れるんですごい便利です!
SublimeTextに「Markdown Preview」と「LiveReload」を追加
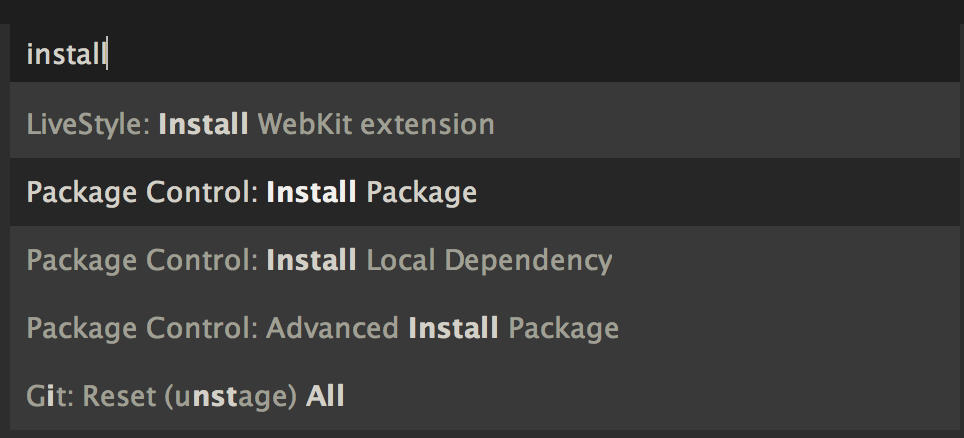
Package Control: Install Package(cmd+shift+P)を立ちあげ、「Markdown Preview」と「LiveReload」を追加しましょう。 cmd+shift+Pを立ち上げたら僕の場合、「install」って入力すると適当に出してくれるのでその中から選んだりします。

「LiveReload」拡張機能をインストール
Chromeの場合はこちら 「LiveReload」拡張機能
SafariやFirefoxの場合は以下のリンクからインストールしてください。 その他ブラウザの場合
SublimeTextの設定
インストールが終わったらSublimeTextの設定をしましょう。
“Sublime Text2″→”Preferences”→”Key Bind(User)”に以下の設定をしましょう。
{
"keys": [
"alt+m"
],
"command": "markdown_preview",
"args": {
"target": "browser",
"parser":"github"
}
}
この設定をすることで、alt+m でプレビューを表示することが出来ます。
またデフォルトのparserを githubにしたい場合や、特定のブラウザで開きたい場合は以下の設定をしましょう。
{
//プレビューを Safari.app に変更する
//"browser": "/Applications/Safari.app",
//Build 時の Parser を設定する
"parser": "github",
//Syntax highlight を有効化する
"enable_highlight": true
}
これでマークダウンファイルを開いた状態で、 alt+m を押すとプレビューが立ち上がり、ファイルをsaveすると自動でプレビューがリロードされます!鼻血便利!!
最後に
これでmarkdownを気持ちよく間違えることなく書くことが出来るようになりました、幸せ!!